Qual è l’editor migliore con cui scrivere il proprio codice? Ecco una lista dei più utilizzati dai webdesigner
Uno degli strumenti più importanti per un web designer è senza dubbio l’editor (IDE – Integrated Development Environment/Ambiente Integrato di Sviluppo) con cui viene sviluppato il codice che da vita alle proprie opere. Questi applicativi aiutano a redigere il nostro codice in modo intuitivo e ordinato mettendoci a disposizione una serie di funzionalità che semplificano notevolmente il processo di sviluppo.
In teoria un web designer potrebbe realizzare un intero sito internet avvalendosi semplicemente di un banale editor di testo (come il blocco note di Windows per intenderci), ma abitualmente nessuno sviluppatore lo fa poiché un editor di testo generico non permette di avere tutte quelle caratteristiche aggiuntive che fanno di questi ambienti di sviluppo dei veri e propri strumenti indispensabili.
Quali sono le funzionalità messe a disposizione da questi IDE?
Andiamo a dare uno sguardo ad alcune delle caratteristiche fondamentali di questi ambienti di sviluppo che li rendono di gran lunga superiori ai normali editor di testo.
Organizzazione del lavoro per progetti
I vari lavori da eseguire possono essere organizzati per progetti, in questo modo basta semplicemente richiamare il nome del progetto per avere a portata di mano tutti i file riguardanti il progetto su cui si sta lavorando.

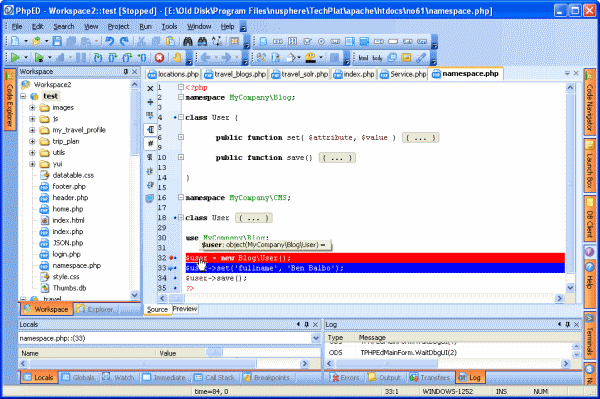
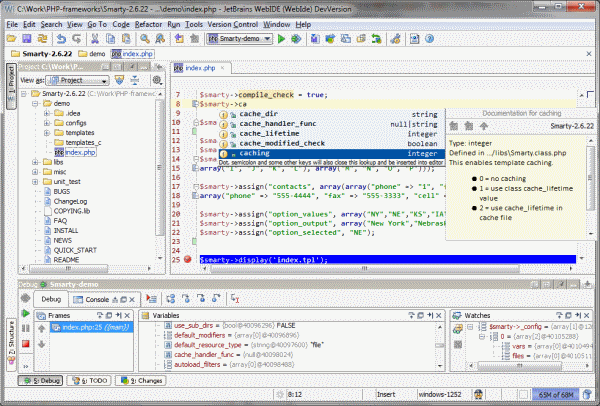
Segnalazione dei messaggi di errore durante la scrittura del codice
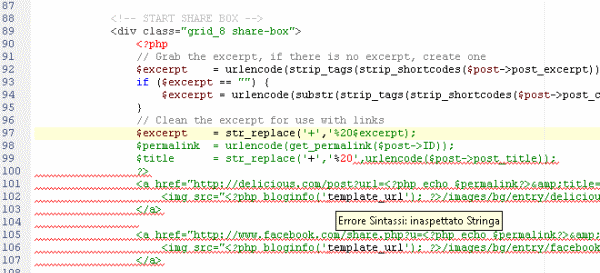
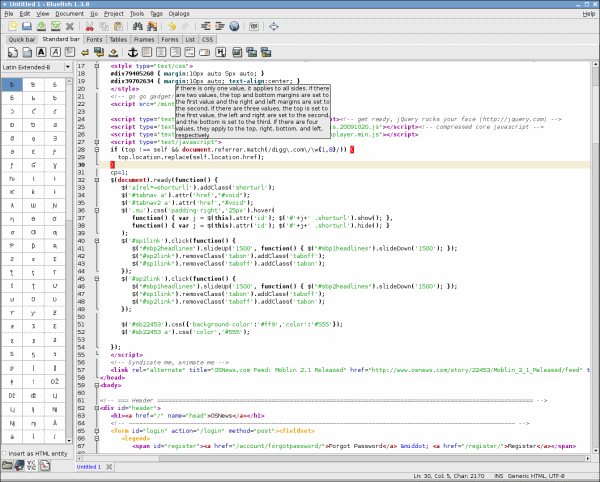
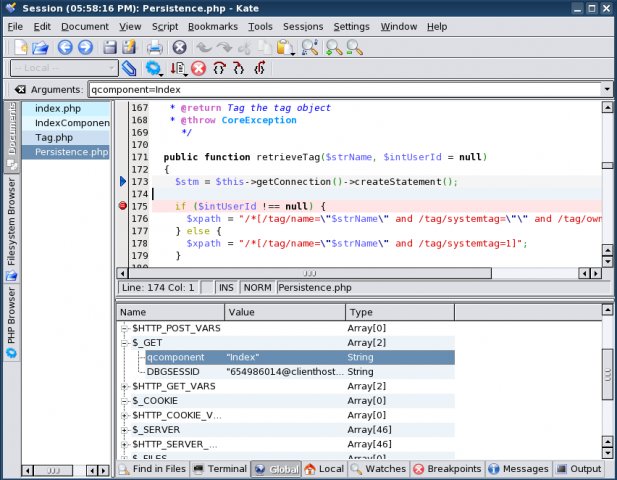
Se durante la digitazione del codice si commette un errore di sintassi – come potrebbe essere la mancata chiusura di una parentesi o di un apice – questo è subito evidenziato e segnalato come mostrato nell’immagine sotto:

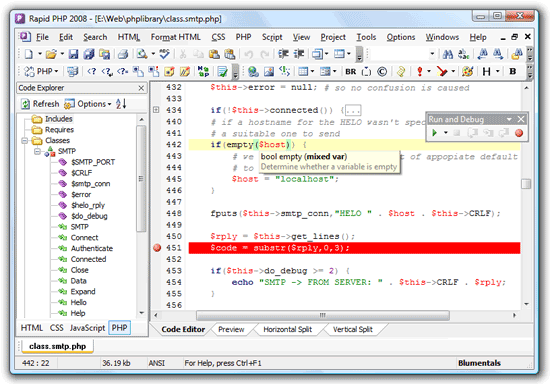
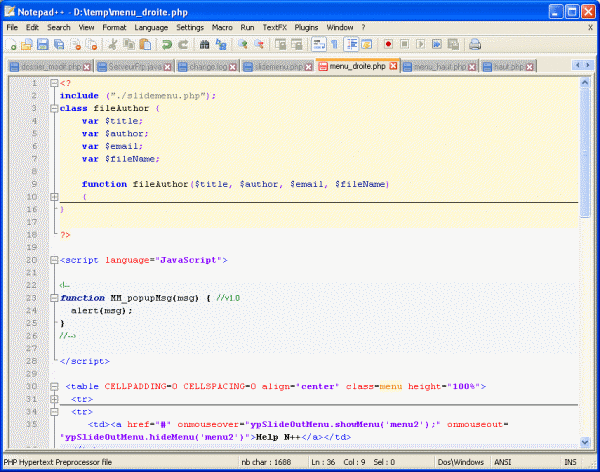
Sintassi evidenziata del codice sorgente
Per favorire una rapida lettura e comprensione del codice la sintassi è evidenziata con diversi colori (il più delle volte è possibile anche personalizzare i vari colori). In questo modo diventa molto più semplice mantenere e apportare le modifiche al codice.
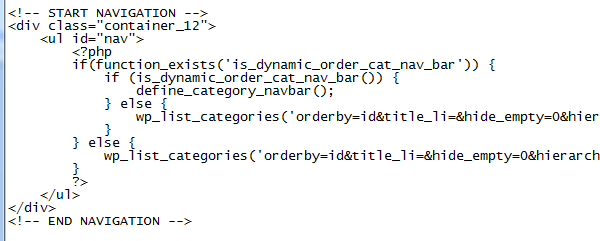
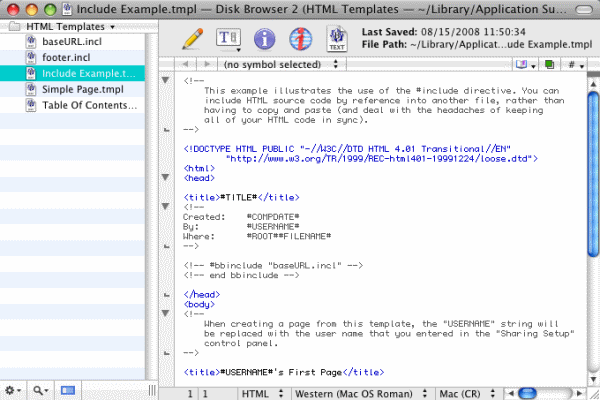
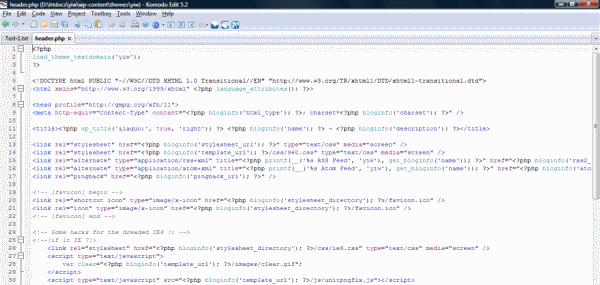
Ecco come si presenta una porzione di codice del nostro tema di WordPress vista con un normale editor di testo:
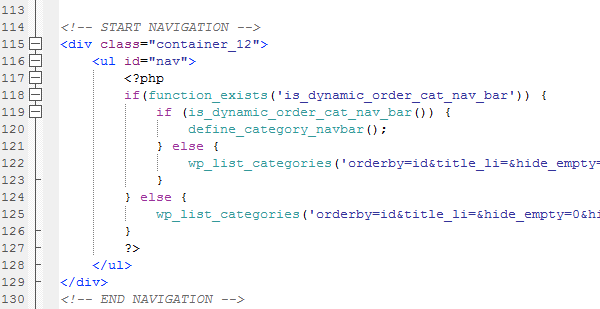
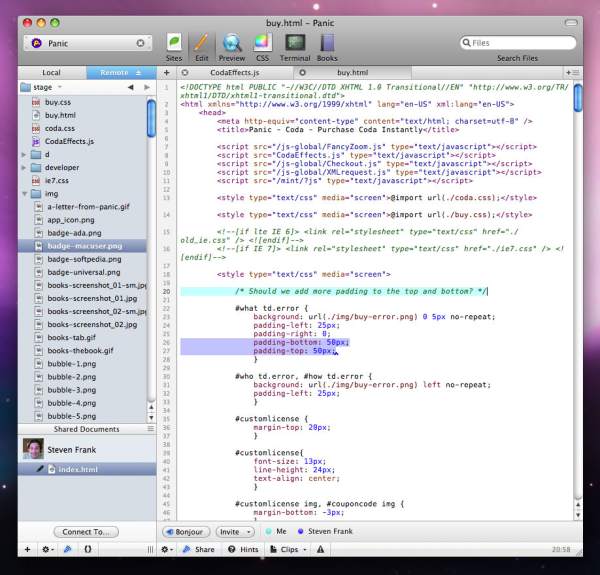
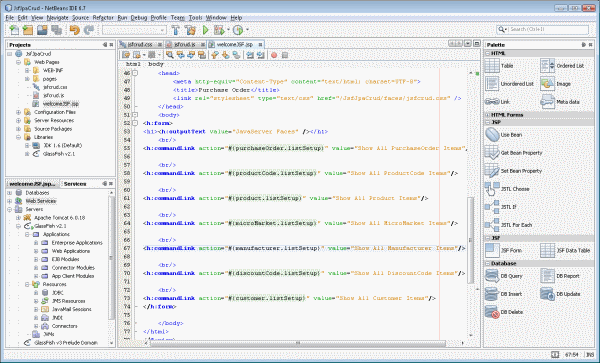
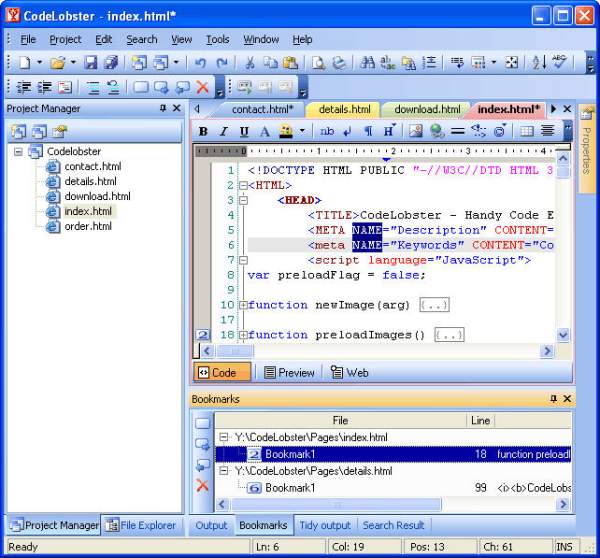
 Ed ecco invece come si presenterebbe la stessa porzione di codice vista tramite un Editor di sviluppo:
Ed ecco invece come si presenterebbe la stessa porzione di codice vista tramite un Editor di sviluppo:

Come puoi notare quest’ultima è molto più leggibile e comprensibile.
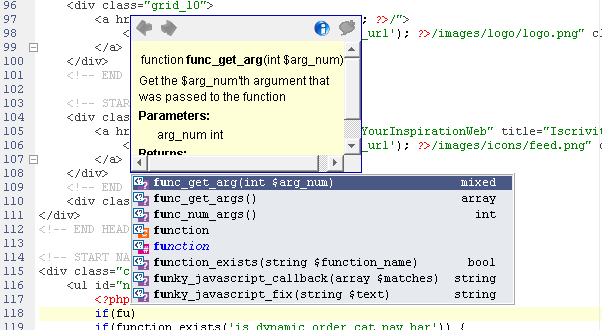
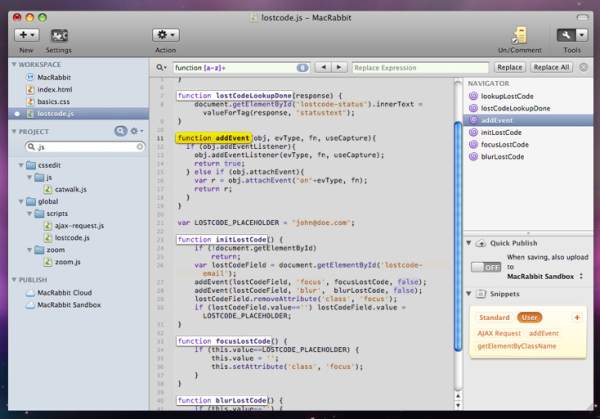
Completamento automatico del codice
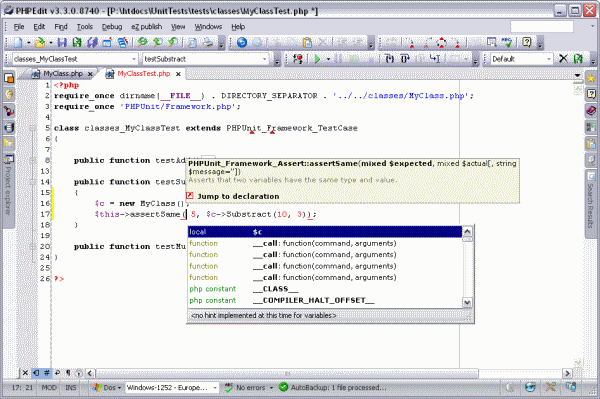
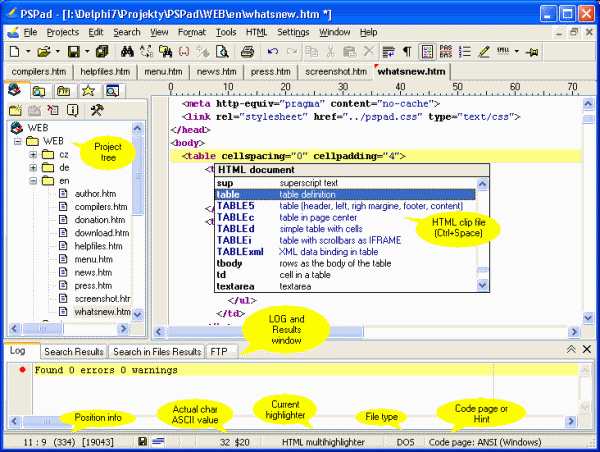
Il completamento automatico del codice è un’altra delle chicche messe a disposizione da questi ambienti di sviluppo (anche se certe volte risulta essere troppo invasiva). Tramite questa funzionalità, in funzione di quel che si sta iniziando a scrivere, appena si digita una singola lettera all’interno di un blocco di codice delimitato dai Tag, si apre una finestra che ti aiuta a scegliere il comando che desideri scrivere, facendoti risparmiare tempo e, soprattutto, evitando errori di digitazione.

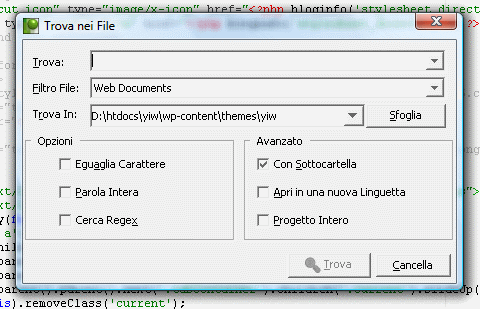
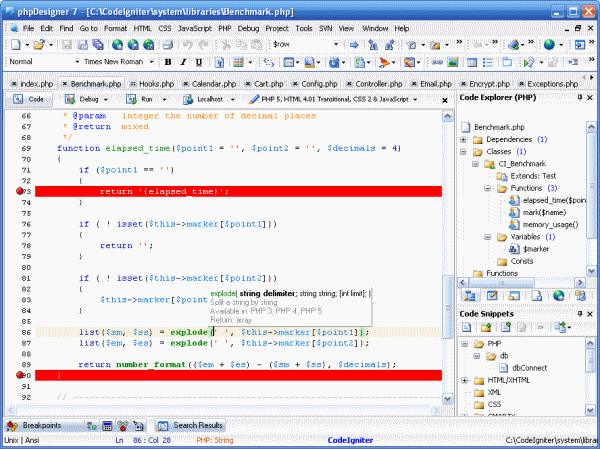
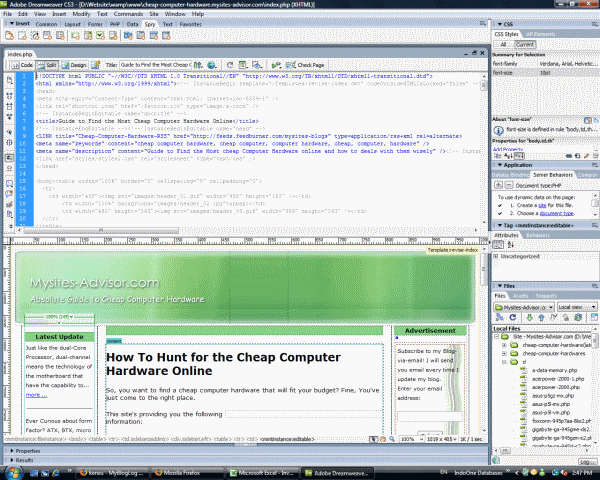
Ricerca simultanea nei file dell’intero progetto
Può capitare di ricercare e sostituire il valore di una stringa o una variabile all’interno di tutti i file del progetto su cui si sta lavorando, anche in questo caso gli ambienti di sviluppo mettono a disposizione delle funzionalità che permettono di eseguire queste operazioni con un semplice click del mouse come mostrato nell’immagine sotto.

Conclusioni
Può sembrare banale ma come hai avuto modo di vedere, l’utilizzo di un buon editor è in grado di semplificarti notevolmente il lavoro aiutandoti a risparmiare tempo prezioso.
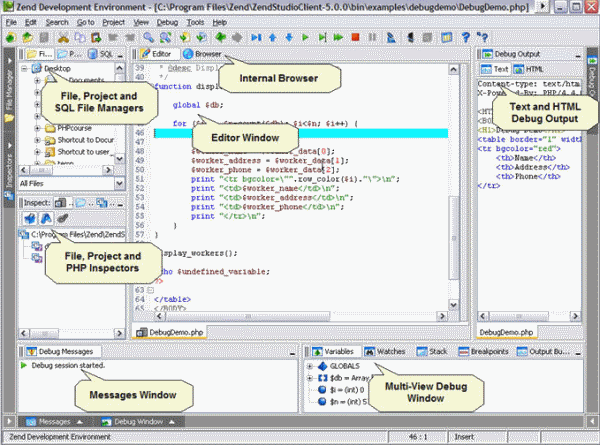
Dopo aver visto alcune delle caratteristiche che rendono questi ambienti di sviluppo indispensabili per svolgere il nostro lavoro, andiamo a vederne alcuni: faremo un giro dai più noti e utilizzati a quelli meno conosciuti, dagli editor a pagamento a quelli rilasciati gratuitamente e che spesso non hanno nulla da invidiare alle versioni commerciali. Preciso che non tutti quelli elencati sono dei veri e propri IDE, ho voluto riportare nella lista anche alcuni editor che hanno quasi tutte le funzionalità avanzate di un vero e proprio ambiente di sviluppo.
Prima di lasciare lo spazio agli editor però desidero rivolgerti una domanda che può aiutarci a crescere insieme confrontando le varie esperienze accumulate nel corso degli anni: tu quale ambiente di sviluppo utilizzi per realizzare i tuoi lavori? Quali sono i fattori che ti hanno spinto a questa scelta?
Mi piacerebbe sentire la tua motivazione, credo che il valore di una community dipenda non solo dalla qualità degli articoli che vengono pubblicati ma anche dal confronto scaturito con l’interazione dei lettori che la seguono. Questo invito è rivolto dunque anche a te che ci segui regolarmente ma che fino ad oggi non hai avuto modo o tempo di esprimere la tua opinione.

















































61 commenti
Trackback e pingback
[...] prova a dare un'occhiata a questo elenco: https://www.yourinspirationweb.com/20...dai-webdesign/ Rispondi Citando « Recupero dati hd esterno | - [...]