Come trovare l’ispirazione e disegnare il layout di un sito web?
 Benvenuto al 5° articolo della nostra guida. Sei arrivato ad un punto cruciale del tuo progetto: la realizzazione grafica del layout. Disegnare un sito non è affatto semplice e si deve avere a che fare con numerose incognite: trovare l’ispirazione, saperla tradurre graficamente, trovare il giusto compromesso tra estetica e funzionalità. Ma cominciamo per gradi.
Benvenuto al 5° articolo della nostra guida. Sei arrivato ad un punto cruciale del tuo progetto: la realizzazione grafica del layout. Disegnare un sito non è affatto semplice e si deve avere a che fare con numerose incognite: trovare l’ispirazione, saperla tradurre graficamente, trovare il giusto compromesso tra estetica e funzionalità. Ma cominciamo per gradi.
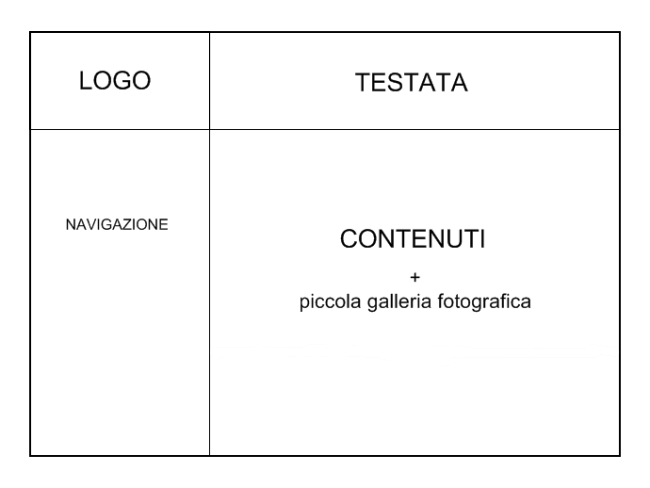
Ciò che hai in mano, oltre al concept e alla struttura di quello che dovrà essere il sito, è il seguente wireframe, realizzato nel precedente articolo:

Sulla base di questo, e delle eventuali indicazioni su colori e immagini che ti sono state fornite, devi realizzare una grafica efficiente e gradevole. Da dove iniziare?
Cerca (e trova) la giusta ispirazione
Lo schermo bianco ha, da sempre, terrorizzato tutti. Grandi professionisti compresi. Se non hai la minima idea di dove iniziare, non andare nel panico. Il tortuoso processo di ricerca dell’ispirazione può essere suddiviso in 3 fasi. Vediamole insieme:
Fase 1: Cerca
La nascita delle numerose css gallery ha portato a tutti i grafici un notevole vantaggio: accedere ad un numero spropositato di layout su cui gettare uno sguardo e da cui imparare. Inutile elencarti tutte le gallery: ce ne sono un’infinità, e sono ormai più che note. Ti consiglio però di fare un salto qua, dove puoi trovare una lista abbastanza esauriente di quelle più aggiornate. Mentre curiosi nelle gallery, ad intuito troverai qualcosa che ti sembra idoneo o interessante per il tuo progetto: colori, immagini, concetti, testi. Prendi nota di tutto ciò che senti più “idoneo” alle tue esigenze.
Il consiglio: non perdere troppo tempo in questa fase. Potresti infatti influenzare il tuo disegno, con l’unico risultato di produrre una grafica “simile a quella di”, e la regola generale è che quando si cerca di ricalcare lo stile di qualcun altro, si finisce quasi sempre con il realizzarne una brutta copia.
In linea di massima, ti consiglio di buttare immediatamente giù qualcosa. Che sia anche semplicemente uno schizzo senza capo né coda, ti permetterà di superare l’ansia da “vuoto” e di riordinare le idee.
Fase 2: Esprimi te stesso nei dettagli
Per esperienza posso dirti che, una volta trovato il giusto input, il più è fatto. Una volta messa giù la grafica della struttura, dovrai lavorare sulla cura dei dettagli. I font e la tipografia in genere, il posizionamento delle immagini e dei contenuti, gli arricchimenti estetici, ognuno di questi elementi è ciò che renderà il tuo lavoro particolare ed esteticamente bello. Questa fase non è da sottovalutare: scegliere il giusto font, per esempio, può portare via molto tempo e rivelarsi un’attività abbastanza complessa.
Fase 3: Imponiti una pausa
Può essere veramente frustrante aspettare un’idea che non vuole saperne di arrivare. A questo punto, è inutile rimanere imbronciati davanti allo schermo, martoriandosi la mente. Bando agli indugi e ai tempi consegna: prenditi una pausa. Spegni il computer, fai una passeggiata, dormi, fai una doccia, telefona a qualcuno. Qualsiasi attività va bene, a patto che sia corroborante e che non abbia niente a che fare con il web design. E non sentirti in colpa se non rimani ancorato al computer 24 ore su 24: un grafico deve saper accettare che l’intuizione giusta ha i suoi tempi, siano essi mezz’ora o due settimane.
L’ispirazione è arrivata…e ora?
Se finalmente la tua fantasia ha deciso di darsi da fare, comincia a riportare graficamente le tue idee attraverso un qualsiasi programma di grafica (nel nostro caso Photoshop).
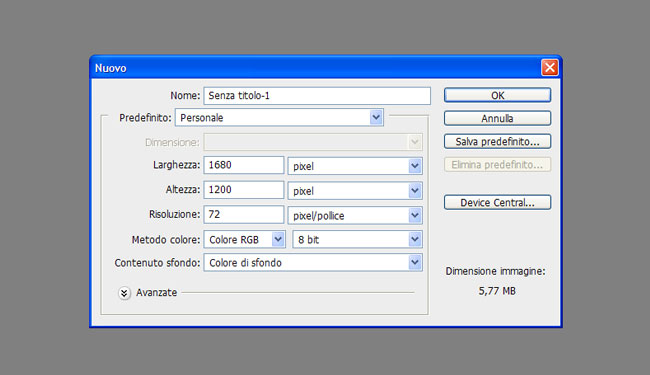
Andiamo quindi ad aprire il programma, impostando le dimensioni del documento ad una larghezza di 1680px e un’altezza di 1200px, ad una risoluzione di 72 dpi.

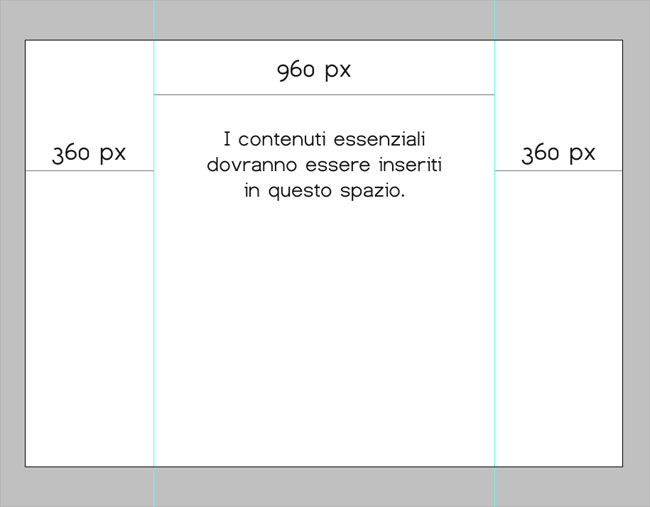
Anche se il sito sarà sviluppato graficamente con una larghezza di 1680px, in modo che anche nei monitor 21′ widescreen abbia una buona resa estetica, è essenziale limitare i contenuti principali in una dimensione di 960px, così che anche chi naviga con risoluzioni ancora più basse (tenendo conto che ormai solo il 5% degli utenti utilizza risoluzioni più basse di 1024x768px) possa visualizzare il sito senza dover ricorrere al fastidioso scrolling orizzontale della finestra del browser.
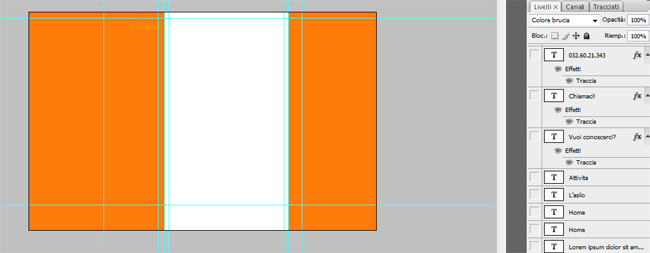
Il calcolo da fare è facile e rapido: dai 1680px totali togliamo i 960px di quello che sarà il contenitore del nostro sito, e dividi il resto per due in modo che il contenitore sia centrato. Per segnare i limiti, inserisci nel documento due guide.

Cominciamo a dare un tocco di colore alla nostra pagina. Con lo strumento rettangolo disegniamo due sezioni laterali: la destra di 426px e la sinistra di 654px. Dato che i colori su cui dobbiamo orientarci sono colori caldi come l’arancione e il rosso, coloriamo queste sezioni di arancione (#ff7c0b;)

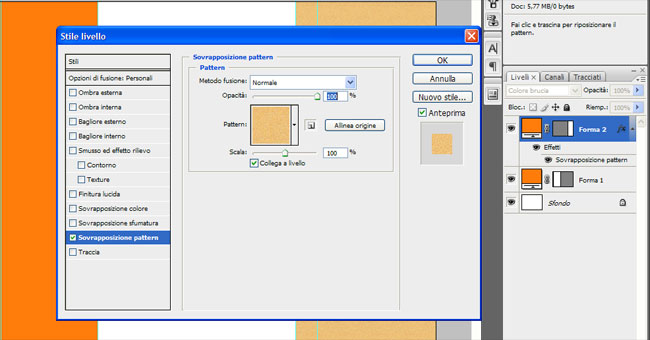
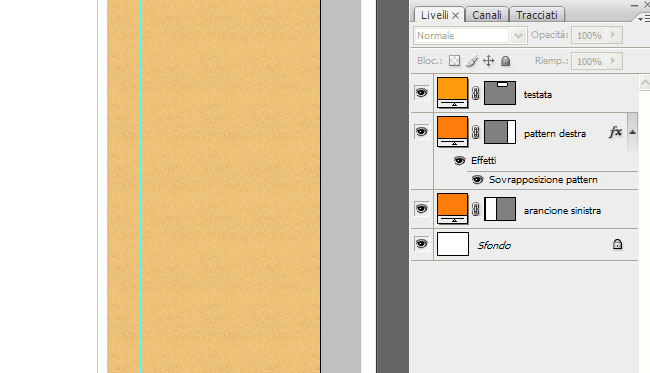
Per creare un gradevole contrasto, nel rettangolo di destra, invece di limitarci al colore di sfondo, inseriamo un pattern granuloso effetto carta.
Per applicare il pattern, facciamo doppio click sul livello del rettangolo per aprire la finestra degli stili di livello e selezioniamo l’opzione “Sovrapposizione pattern”.

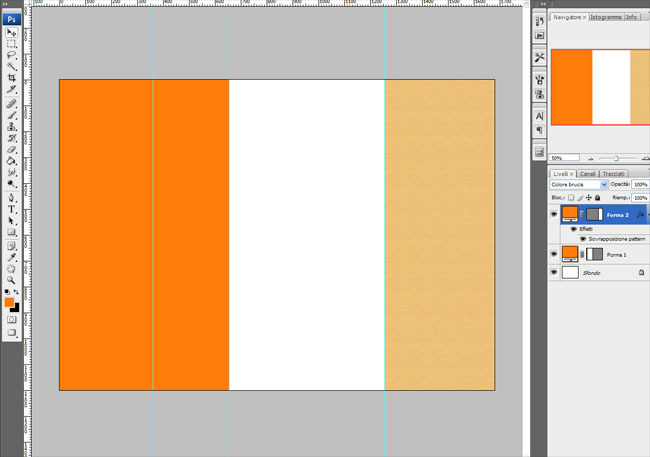
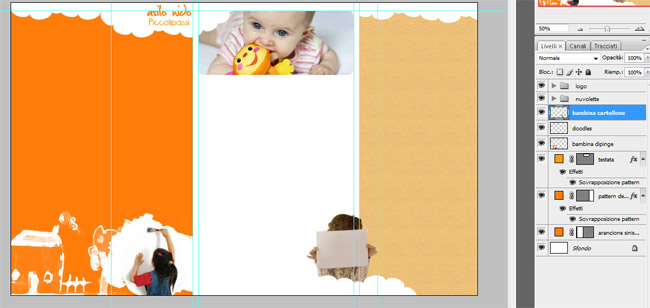
Otteniamo così questo risultato:

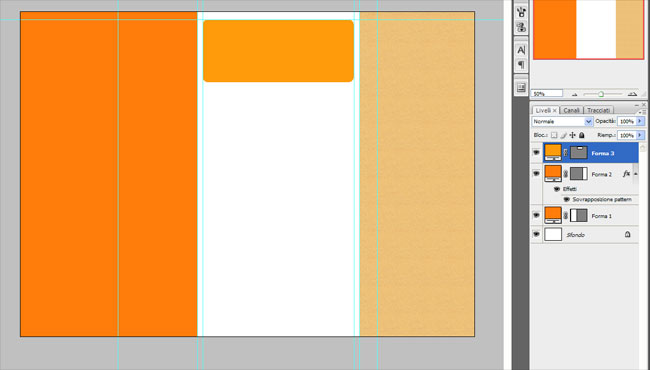
A questo punto disegniamo, nel centro della sezione di colore bianco, un rettangolo arrotondato (raggio 20°) di 560px di larghezza e 232px di altezza. Questa sarà la nostra testata, in cui inseriremo un’immagine adatta a rappresentare l’attività del nostro cliente.

Il consiglio: se stai iniziando adesso a lavorare con Photoshop, abituati fin da subito a rinominare i livelli e a tenerli ordinati in gruppi: in un progetto grafico si possono sviluppare centinaia di livelli, e se non li organizzi fin dall’inizio corri il rischio di non sapere più dove mettere le mani.

Prima di proseguire, andiamo in cerca delle immagini da usare nel nostro progetto. Normalmente acquisto tutte le immagini su Fotolia dove, con pochi euro, è possibile trovare foto ed immagini vettoriali ad altissima risoluzione. Ti ricordo che, come già scritto in questo articolo, sconsiglio vivamente l’utilizzo di immagini di scarsa qualità, oppure prese su google image.
Come risultato della nostra ricerca abbiamo selezionato le seguenti immagini che, come definito nel brief, raffigurano bambini che giocano, si divertono, e nel generale immagini legate al mondo dell’infanzia.

Anche per la scelta delle immagini, fidati del tuo istinto e orientati verso immagini che, per i loro colori o soggetti, senti di ritenere adatte. Scegline il maggior numero possibile: in un secondo tempo farai una cernita di quelle migliori che potrai usare nel progetto grafico.
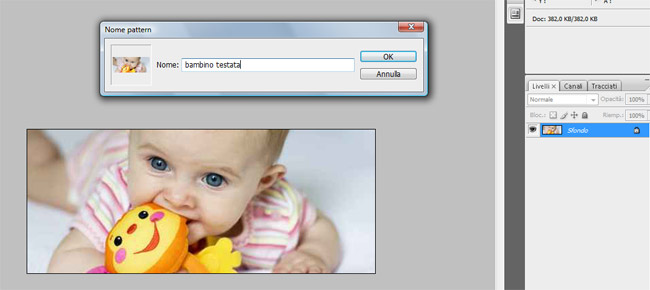
A questo punto decidiamo di inserire la foto del bambino con il pupazzetto nel rettangolo della testata. Innanzitutto dobbiamo ridimensionare la foto in modo che abbia le stesse dimensioni del rettangolo (o qualche pixel di più, tanto per essere certi). Una volta ridimensionata clicchiamo su Modifica >> Definisci pattern e salviamo la foto come nuovo pattern, che chiameremo “bambino testata”.

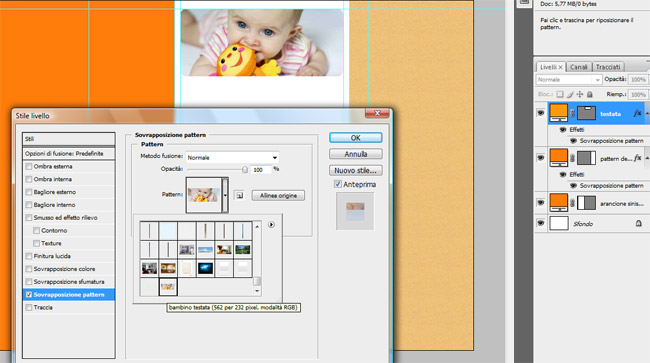
Per applicare il pattern torniamo al nostro documento iniziale, apriamo la finestra degli stili di livello del livello contenente il rettangolo della testata e scegliamo “sovrapposizione pattern”. Dall’elenco dei pattern disponibile selezionamo quello appena creato e lo applichiamo.

Come vedi l’immagine scelta non solo esprime i concetti basilari dell’attività del cliente, ma il pupazzetto del bambino richiama anche il colore arancione scelto per il background. Ricordati che rispettare ed evidenziare i giusti abbinamenti di colore può essere la chiave del successo del tuo layout.
Inseriamo qualche immagine
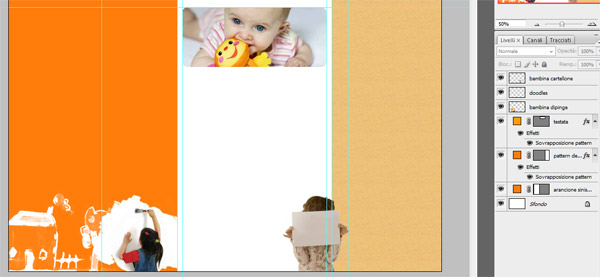
La bambina che dipinge sullo sfondo arancione la integriamo sulla sezione laterale sinistra, così da creare un effetto spontaneo e originale: sembrerà che la bambina stia, con il suo pennello, colorando lo sfondo del nostro sito. Per arricchire il tutto aggiungiamo, con dei pennelli doodles facilmente reperibili in rete, un po’ di scarabocchi e disegni infantili. Casette, fiorellini, uccellini. Ricordati che è il sito di un asilo e che, quindi, puoi anche esagerare con disegni e colori.
Nell’angolo destro inseriamo infine la bambina con il cartellone: può tornarci utile in un secondo momento.

Per ammorbidire l’apertura e la chiusura del sito, aggiungiamo qualche “nuvoletta” bianca, che arricchirà l’estetica della pagina e ci darà la possibilità di creare, nella sezione superiore, uno “spazio vuoto” dove poter inserire il logo dell’asilo. (Ricordati che il logo deve sempre essere ben visibile, in alto e possibilmente posizionato a sinistra.)
Per inserire le nuvole possiamo scegliere tra diverse opzioni: chi ha più confidenza con il tanto temuto strumento penna può disegnarle manualmente, altrimenti sono disponibili in rete diverse brush o shape che possono venirti in aiuto. Nel nostro caso ho usato queste brush. Vicino alla testa disegniamo una nuvoletta più larga, in cui inseriamo il logo.

Curiamo la tipografia
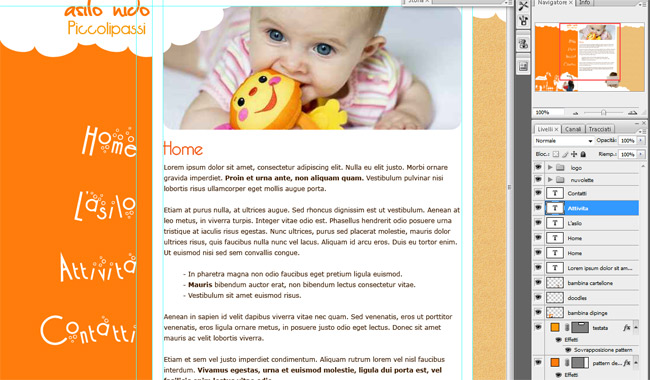
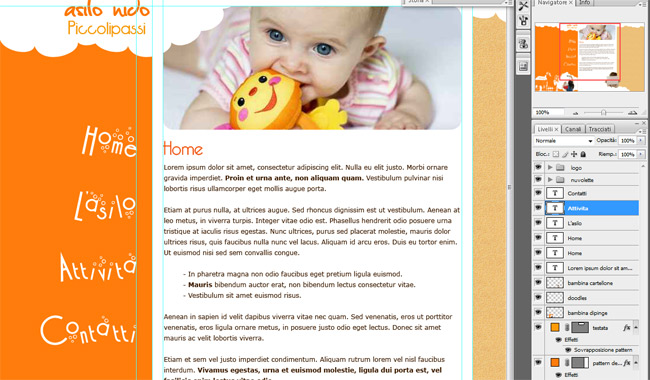
Il nostro sito comincia a prendere forma. Inseriamo un po’ di contenuti, con l’ausilio del classico Lorem Ipsum. Come font ho scelto un verdana 12px, con un interlinea di 21px.
Il consiglio: Non ti limitare a copia/incollare il lorem ipsum, ma formatta il testo inserito con un po’ di grassetti, una lista, o suddividendolo in paragrafi, così da emulare il più possibile come sarà il sito una volta inseriti i testi reali. Il risultato è soddisfacente? La lettura è chiara? I testi hanno i giusti margini e allineamenti? Sarà più facile notare, una volta formattati i testi, eventuali errori nella tipografia.
Nel nostro caso, per rispettare l’armonia della pagina, abbiamo allineato i contenuti alla foto della testata, lasciando da entrambi i lati 20px di margine. In questo modo la pagina appare equilibrata e aggraziata.

A questo punto possiamo dedicarci alla scelta del font per i titoli delle pagine e per la navigazione. E se per i contenuti dobbiamo limitarci ai pochi font web-safe, in questo caso possiamo veramente sbizzarrirci, dato che, al momento della codifica, esporteremo tutto come immagine.
Cerchiamo un font frivolo e giocoso e che si intoni bene con la nostra grafica: ce ne sono davvero tanti, ma noi scegliamo il festoso “Cocktail bubbly” per il menu di navigazione e “Bellerose” per i tioli, per richiamare il font utilizzato nel logo.

Consiglio: utilizza le guide per essere certo che ogni voce sia allineata con le altre e rispetta le spaziature tra una voce e l’altra: se tra “home” e “asilo” intercorre un margine di 30px, anche tutti gli altri link devono avere, tra loro, questa distanza.
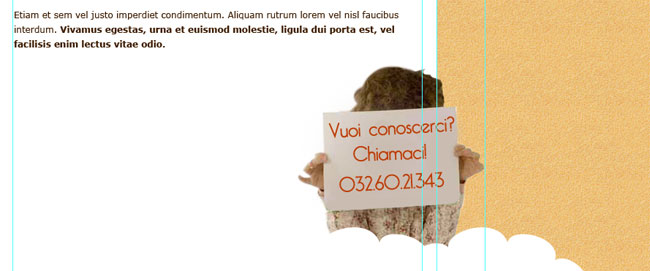
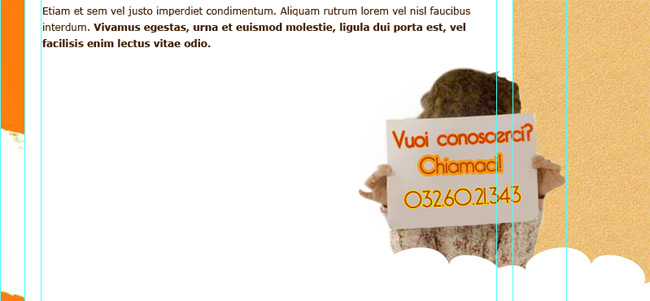
Aggiungiamo un piccolo tocco creativo: utilizziamo la bambina con il cartellone inserita in basso a destra come una “portatrice di messaggi”. Potremo inserire uno slogan, la partita iva dell’azienda, o altro. Nel nostro caso inseriamo il numero di telefono dell’asilo.

Per rendere più vivace questo cartellone coloriamo ogni scritta di colore diversa e aggiungiamo un bordo esterno di 1px di un colore più acceso ( finestra degli stili di livello >> Traccia ).

La gallery fotografica
Nel wireframe abbiamo visto che in home page, oltre al classico testo di presentazione, dovrà essere integrata una piccola gallery fotografica.
Nella pagina poi inseriamo un titolo, “Gallery fotografica” per dividere il contenuto testuale dalle foto e per far capire che si tratta di una sezione indipendente dal testo della home page.
Con lo strumento rettangolo disegniamo qualche piccolo rettangolo arrotondato – utilizziamo questa forma per richiamare le rotondità dell’immagine in testata – e creiamo le nostre thumbnail.

A questo punto, proprio come fatto per l’immagine in testata, apriamo le foto da inserire nelle thumbnail e le ridimensioniamo in base alle dimensioni dei nostri rettangoli. Clicchiamo su modifica >> Definisci pattern e applichiamo il pattern al rettangolo della gallery. Ripetiamo questo procedimento per ogni foto, fino a che ogni rettangolo non avrà come riempimento una foto diversa.

Abbiamo quasi finito il nostro sito! Vogliamo vedere com’è venuto?

L’ultimo tocco
Questo layout è già bello, ma è come se mancasse qualcosa. Non credi anche tu che le sezioni laterali siano un po’ “vuote”? Bene, arricchiamole con un po’ di grafica.
Inseriamo nello sfondo un po’ di palloncini: usiamo un font un po’ particolare, SF balloons, inserendo qualche palloncino qua e là, di dimensioni e colori diversi.
Nella sezione con l’effetto carta, facciamo in modo che i palloncini si integrino nello sfondo in modo naturale.
Per farlo, basta selezionare come metodo di fusione “sovrapponi” (Finestra Stili di livello >> Opzioni di fusione >> Metodo di fusione), così che il colore di sfondo del palloncino venga “inciso” nello sfondo.

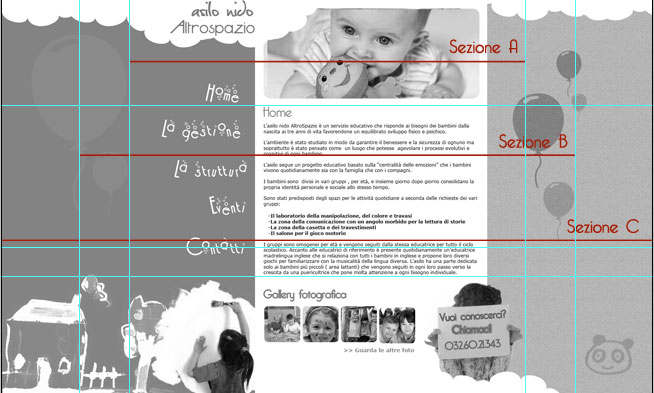
Questo è il risultato finale:

In pratica, gli utenti che navigano con una risoluzione dello schermo impostata ad una larghezza di 1024 px visualizzeranno solo la sezione A, gli utenti che hanno impostato una larghezza dello schermo pari a 1280px vedranno le sezioni A e B e così via fino ad arrivare agli utenti che visualizzeranno l’intero disegno (sezione C), cioè coloro che hanno una risoluzione dello schermo con una larghezza di 1680px.

Soddisfatto del risultato? Abbiamo realizzato una pagina web con una grafica accattivante, allegra e moderna. Grazie alla cura dei dettagli, questo sito potrà rappresentare al meglio il nostro cliente sul web e colpire positivamente i potenziali clienti.
Hai visto come è facile creare un buon progetto web, una volta trovata la giusta ispirazione? bastano un po’ di esercizio e di senso estetico.
Ora che abbiamo realizzato la nostra bozza, dobbiamo farla visionare al cliente e fare in modo, anche grazie a qualche piccola strategia psicologica, che la accetti senza stravolgerne – e peggiorare, come succede di solito – la resa grafica.
Come? Appuntamento al prossimo lunedì!
Gli altri articoli di questa guida:
- Come capire le esigenze del cliente al primo incontro?
- Come calcolare costi e tempi di consegna di un progetto web evitando di scrivere cifre insensate?
- Come evitare futuri ripensamenti da parte del cliente?
- Come sviluppare e organizzare la struttura di un sito web?
- Come trovare l’ispirazione e disegnare il layout di un sito web?
- Come presentare la bozza grafica al cliente?
- Come realizzare le pagine interne dopo l’accettazione della bozza?
- Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2)
- Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2)
- Come assicurarsi di non aver commesso errori prima di lanciare il sito online?





























37 commenti
Trackback e pingback
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] penultima lezione hai visto come può essere semplice creare, con un po’ di manualità e fantasia, [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] Come trovare l’ispirazione e disegnare il layout di un sito web? [...]
[...] e divertente: l’abbiamo scelto per il menù del sito dell’asilo e abbiamo fatto bene. E’ un font veramente gradevole,…
[...] and funny: we’ve chosen to use this for the menu of the nursery website and we’ve made an excellent…
[...] verrà particolarmente valorizzata. Ti ricordi? Nel layout che ho disegnato per la “guida alla realizzazione di un sito web…