HTML5, vuoi dare uno sguardo alle novità che porterà con sè?
 Ormai si sente parlare sempre più spesso della nuova versione di HTML. In redazione abbiamo considerato che, sebbene sia ancora presto per poterne sfruttare le potenzialità, è giusto cominciare a prendere confidenza con le nuove convenzioni di HTML5.
Ormai si sente parlare sempre più spesso della nuova versione di HTML. In redazione abbiamo considerato che, sebbene sia ancora presto per poterne sfruttare le potenzialità, è giusto cominciare a prendere confidenza con le nuove convenzioni di HTML5.
Vuoi dare uno sguardo alle novità che porterà con sè?
Una brevissima storia
I lavori su HTML5 sono cominciati nel 2004, ad opera del Web Hypertext Application Technology Working Group (WHATWG), un gruppo di web designer indipendenti. Nel 2007 le specifiche sviluppate dal WHATWG furono adottate dal World Wide Web Consortium (W3C) come punto di partenza per il nuovo Working Group su HTML5.
I nuovi elementi strutturali.
Tutte le informazioni che seguono sono ricavate dalla specifica HTML5 dal sito del W3C, e si riferiscono alla bozza del 29/05/2009, data in cui scriviamo l’articolo.
Tieni conto che queste specifiche sono dei “lavori in corso” dunque quasi sicuramente subiranno delle modifiche prima di essere ufficializzate.
In HTML5 vengono introdotti diversi nuovi elementi, che hanno l’obiettivo di rendere più significative le strutture delle pagine web. I più rilevanti sono i seguenti:
Elemento header
L’elemento header rappresenta una sezione della pagina contenente un’introduzione e/o una serie di aiuti alla navigazione. Un elemento header solitamente contiene le intestazioni per la sezione, ma può anche contenere altri elementi, come un sommario, un campo di ricerca oppure il “branding” del sito. È da notare che l’elemento header è posto all’interno di una sezione e non come sua introduzione.
Elemento nav
L’elemento nav rappresenta una parte della pagina che contiene link ad altre pagine, o ad elementi presenti nella stessa pagina; dunque una sezione con dei link di navigazione. Non tutti i gruppi di link devono essere posti in un elemento nav: solo i link principali sono appropriati. Ad esempio, è pratica comune aggiungere al footer gruppi di link a varie sezioni del sito, ma in questi casi l’elemento più appropriato è footer.
Elemento section
L’elemento section rappresenta una generica sezione di un documento o di un’applicazione. Una sezione in questo contesto, è un insieme di contenuti collegati tra loro, tipicamente con un header e a volte con un footer.
Elemento article
L’elemento article rappresenta una sezione della pagine che consiste in una entità indipendente. Potrebbe essere un post di un forum, un articolo di giornale, un post di un blog, un commento da parte di un utente, o un altro contenuto indipendente ovvero che possa avere significato da solo anche estratto dal contesto.
È possibile avere più livelli di elementi article: in questo caso gli elementi più interni sono comunque legati a quello esterno, pur essendo indipendenti. Ad esempio, i commenti ad un post di un blog, possono essere resi come article all’interno dell’elemento article che rappresenta il post.
Elemento aside
L’elemento aside rappresenta una sezione della pagina che che è solo in parte collegato con il contenuto principale e che quindi deve essere separata dal contenuto. Solitamente viene resa come una colonna posta a lato del contenuto principale, ma nulla vieta che possa trovarsi all’interno (come ad esempio, una citazione).
Elemento footer
L’elemento footer rappresenta l’elemento conclusivo della sezione a cui si riferisce: dunque un footer solitamente contiene informazioni riguardo la sezione in cui è contenuto; ad esempio informazioni sull’autore, link a documenti collegati, informazioni su copyright ecc. Gli elementi footer non devono essere posti obbligatoriamente in fondo al documento, sebbene sia una pratica comune.
Un documento di base
È arrivato il momento di sporcarsi le mani con un po’ di codice: oggi proveremo a creare un documento utilizzando le specifiche del nuovo HTML5. Quindi apri il tuo editor preferito e andiamo avanti.
Un documento di base in HTML 4 potrebbe essere:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Struttura documento HTML4</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" > </head> <body> <p>..qui il nostro contenuto...</p> </body> </html>
Mentre il corrispettivo in HTML5 sarà:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Prove HTML5</title> </head> <body> <p>..qui il nostro contenuto...</p> </body> </html>
Le uniche differenze, come puoi vedere, sono:
- il doctype: la dichiarazione che precede qualsiasi elemento del documento. Il doctype di HTML 5 è stato notevolmente semplificato, rispetto ai suoi predecessori.
- l’encoding del documento: in HTML 5 è stato introdotto l’attributo charset per il tag meta, che permette di stabilire quale tabella di caratteri è stata utilizzata per il documento. Per avere ulteriori informazioni puoi consultare il blog del Working Group di HTML 5.
Un layout con i nuovi elementi
Il documento che andremo a realizzare sarà molto semplice: si tratta di un documento con un header, un footer, una colonna con il contenuto principale e una barra laterale.
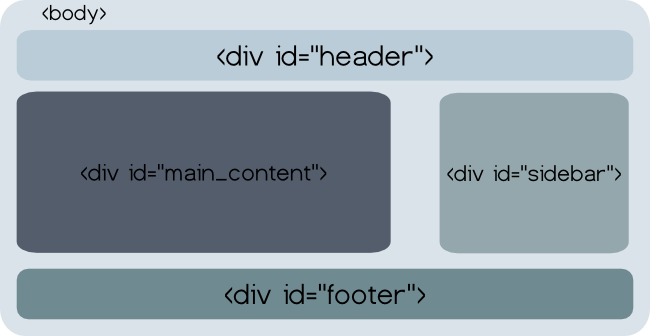
Se avessimo dovuto realizzarlo in HTML 4.01 avremmo avuto qualcosa del genere:

Che tradotto in codice sarebbe stato:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Your Inspiration Web 4.0</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" > </head> <body> <div id="header"> <h1>Your Inspiration Web 4.0!!</h1> <ul> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Autori</a></li> </ul> </div> <div id="main_content"> <h2>Titolo per il mio contenuto principale</h2> <p>Qui andrebbe il contenuto principale del mio sito.</p> </div> <div id="sidebar"> <p>Qui tutto ciò che potrebbe essere legato al mio contenuto.</p> </div> <div id="footer"> <p>Qui varie informazioni!</p> </div> </body> </html>
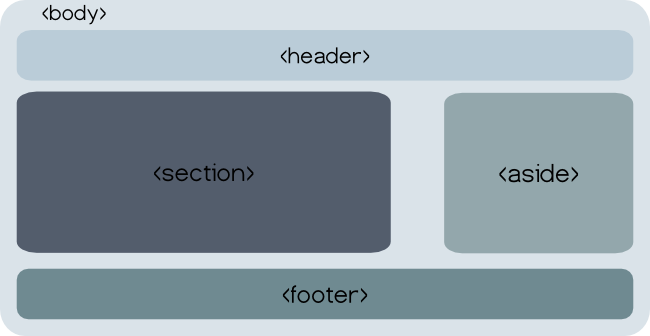
Sfruttando i nuovi elementi, si può trasformare questo layout in un documento molto più valido dal punto di vista semantico:

Che tradotto in codice diventerebbe:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Prove HTML5</title> </head> <body> <header> <h1>Your Inspiration Web 4.0!!</h1> </header> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Autori</a></li> </ul> </nav> <section> <h1>Titolo per il mio contenuto principale</h1> <p>Qui andrebbe il contenuto principale del mio sito.</p> </section> <aside> <p>Qui tutto ciò che potrebbe essere legato al mio contenuto.</p> </aside> <footer> <p>Qui varie informazioni!</p> </footer> </body> </html>
Dunque abbiamo sostituito:
<div id=”header”>con<header><div id=”sidebar”>con<aside><div id=”main_content”>con<section><div id=”footer”>con<footer>
La questione va aldilà delle semplici sostituzioni. Infatti gli elementi introdotti in HTML5 non sono dei semplici “sostituti semantici” dei div.
La ragione pratica è associata alla struttura dei titoli della pagina: se hai osservato il codice con attenzione avrai potuto notare che, mentre nel primo esempio il titolo del contenuto principale è stato reso con un <h2>, nel secondo ho utilizzato un <h1>.
Questo perché in HTML5 è stato introdotto un nuovo algoritmo per la gestione dei titoli che, in pratica, permette di utilizzare all’interno di ogni elemento <section> tutti i titoli (da h1 ad h6). I vantaggi rispetto alla “normale” gestione di HTML4 sono dovuti al fatto che così si possono gestire layout più complicati rispetto ad un sito web lineare (pensa ad un aggregatore di notizie che ingloba articoli presi da altri siti), garantendo una struttura sempre significativa.
Le ragioni per utilizzare markup semantico possono sembrare molto deboli dal punto di vista umano, ma devi pensare che per le macchine (motori di ricerca, screen reader, ecc) è impossibile distinguere un paragrafo dall’immagine di un carciofo (e poi le chiamano intelligenti).
Un blog con HTML 5
Facciamo un secondo esempio un po’ più complesso e cerchiamo di capire come si potrebbe strutturare un blog, utilizzando i nuovi elementi.
Utilizzeremo una struttura molto simile quella precedentemente realizzata: l’unica differenza sarà l’aggiunta dei post al posto dell’elemento section.
I post di un blog sono entità indipendenti dal contenuto del sito, quindi possiamo utilizzare a buon diritto l’elemento <article>. Un post è formato dai seguenti elementi:
- Titolo e data di pubblicazione: possiamo inserire queste informazioni in un elemento header poiché introducono il contenuto.
- Contenuto del post: utilizzeremo tutti gli elementi già noti di HTML4.
- Metadati del post: quindi categorie, tag, nome autore, link a commenti. Si potrebbe pensare di utilizzare l’elemento
<aside>però queste informazioni sono relative al contenuto, dunque sfrutteremo l’elemento<footer>. - Altri elementi: link ad articoli correlati, icone di bookmark, link per feed rss, possono essere racchiusi da un
<aside>. - Commenti: le specifiche dicono esplicitamente che un commento di un post rappresenta un’entità a sé stante, anche se collegata al post. Dunque potremmo inserirli in elementi
<article>.
Devi stare attento a non pensare che l’elemento <footer> debba trovarsi in fondo alla pagina, l’elemento <aside> a lato e così via: bisogna pensare al significato del contenuto e non alla sua posizione all’interno della pagina.
La struttura dovrebbe essere simile alla seguente:

Questo è il risultato, ripreso da un articolo di YIW, con qualche stile applicato.
Per il momento è possibile visualizzarlo correttamente con Firefox 3+, Opera 9+, e Safari3+. Se vuoi confermarmi il funzionamento su altri browser puoi segnalarlo nei commenti, così potremo fare una sorta di statistica insieme.
Conclusioni
Naturalmente i tempi non sono ancora maturi ed il supporto da parte dei vari browser è ancora molto limitato per consigliare l’uso in fase di produzione di HTML5. Però abbiamo a nostra disposizione tutti gli strumenti per poter cominciare a sperimentare.
Anzi, credo che sia nostro dovere, in quanto professionisti che un domani utilizzeranno questo strumento, aiutare attraverso feedback, commenti e consigli le persone che stanno lavorando a questo progetto, che ritengo possa essere una delle basi del futuro Internet.
Quindi fai esperimenti e invia commenti e critiche al forum o alle mailing list del WHATWG. D’altra parte, non ti piacerebbe poter dire un domani: “Anche io ho contribuito allo sviluppo di HTML5”?
Scarica i file d’esempio dell’articolo.
































20 commenti
Trackback e pingback
[...] avrai notato se hai avuto modo di leggere i miei precedenti articoli, preferisco gli esempi pratici alla teoria, li…
[...] e creatività, sia dovuta al fatto che il colosso di Mountain View voglia celebrare l’HTML 5 (evoluzione dell’attuale standard…