Magento – I template della pagina del prodotto
Questo è il secondo articolo della serie “Come realizzare un Template per Magento partendo da zero”.
Oggi analizzeremo assieme una delle parti più importanti del nostro e-commerce: la pagina prodotto.
La pagina prodotto rientra di diritto tra le più importanti di un negozio online: ha il compito di convincere i nostri utenti ad acquistare la merce in vendita. Una pagina prodotto fatta per bene determina un tasso di conversione più alto e di conseguenza maggiori ricavi.
Ma cosa deve avere per infondere al cliente sicurezza e fargli capire che il nostro articolo è migliore rispetto a quello dei competitors?
Prezzi chiari… amicizia lunga
Immaginiamo di entrare in un negozio di abbigliamento sito nel centro della nostra città: girando tra le corsie del negozio e rovistando tra i capi in esposizione abbiamo trovato l’articolo che fa al caso nostro.
Dopo averlo provato ed esserci assicurati che sia quello giusto per noi, dirigiamo la nostra attenzione sull’etichetta del prezzo: “wow solo 19,99 €, deve essere proprio il mio giorno fortunato” pensiamo tra noi stessi e con un sorriso stampato sul volto ci dirigiamo alla cassa.
La nostra gioia si trasforma in amarezza quando la cassiera ci presenta il conto che, anzicché ammontare a 19,99 €, risulta essere di 24,38 €.
Chiediamo spiegazioni e ci viene risposto che i prezzi in esposizione sono iva esclusa...bella fregatura non trovate?
La stessa identica situazione può ripresentarsi in un negozio online: i prezzi quindi devono essere sempre presentati Comprensivi di IVA.
L’importanza dei dettagli
Uno degli svantaggi dell’e-commerce, per il quale molti possibili clienti preferiscono i negozi tradizionali, è l’impossibilità di provare il prodotto prima di acquistarlo.
Si aggiunge poi la paura di ricevere a casa un articolo ben diverso da quello mostrato sul sito web.
Il modo migliore per contrastare queste pecche del commercio elettronico è mostrare al cliente quanti più particolari possibili dell’oggetto in vendita: immagini in ottima risoluzione, descrizioni dettagliate e recensioni contribuiscono fortemente a far accrescere la fiducia nei nostri potenziali acquirenti.
Costo della spedizione
Un altro fattore che ostacola l’e-commerce è il costo di spedizione.
A meno che i nostri prodotti non rappresentino materiali digitali, come ad esempio e-book, audiolibri ecc, saremo costretti a rivolgerci ad un corriere per la spedizione della merce. I costi relativi alla spedizione dell’oggetto possono incidere davvero molto sul valore complessivo; si pensi ad esempio ad un prodotto piccolo e di valore irrisorio come ad esempio una penna, una cartolina o un giocattolo, la spedizione in questo caso diventa un vero e proprio fattore determinate del prezzo finale del prodotto.
È buona norma quindi evidenziare sempre le spese di spedizione, cosi da evitare al cliente sorprese inaspettate e poco gradite in fase di checkout.
Dopo queste linee guida basilari, possiamo passare alla realizzazione vera e proprio della nostra pagina prodotto attraverso la piattaforma Magento.
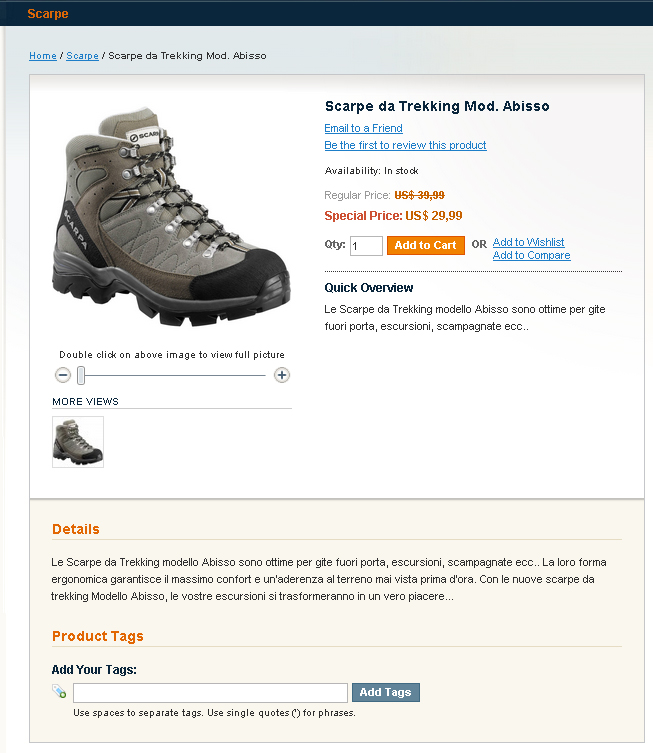
Innanzitutto osserviamone una di default (relativa ad un prodotto semplice):

Bella vero? Sì, ma con un po’ di olio di gomito possiamo renderla ancora più bella :) .
Il Sistema di ZOOM
La possibilità di osservare da vicino i dettagli del nostro prodotto è molto importante. Di default
Magento utilizza un sistema di zoom gestibile attraverso i tasti “+” e “-” ; inoltre, ci offre la possibilità di cliccare due volte sulla foto per ingrandirla. Un metodo decisamente molto pratico, ma un po’ obsoleto… Non sarebbe meglio sostituirlo con uno zoom dinamico o con una bella fancybox.
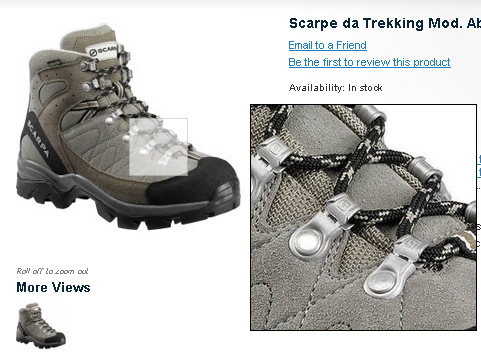
Cominciamo con lo zoom dinamico che ci consente di ingrandire una determinata parte dell’immagine semplicemente passando sopra il cursore del nostro mouse.
Implementarlo all’interno del nostro store è semplicissimo, ci basta installare questa pratica estensione.
Una volta copiato il codice di installazione ci rechiamo nel nostro Magento Connect, raggiungibile tramite il menù “Sistema” del nostro backend e incolliamo il codice prelevato in precedenza.
Dopo l’installazione non ci resta che aggiornare la nostra pagina prodotto ed.ecco il risultato:

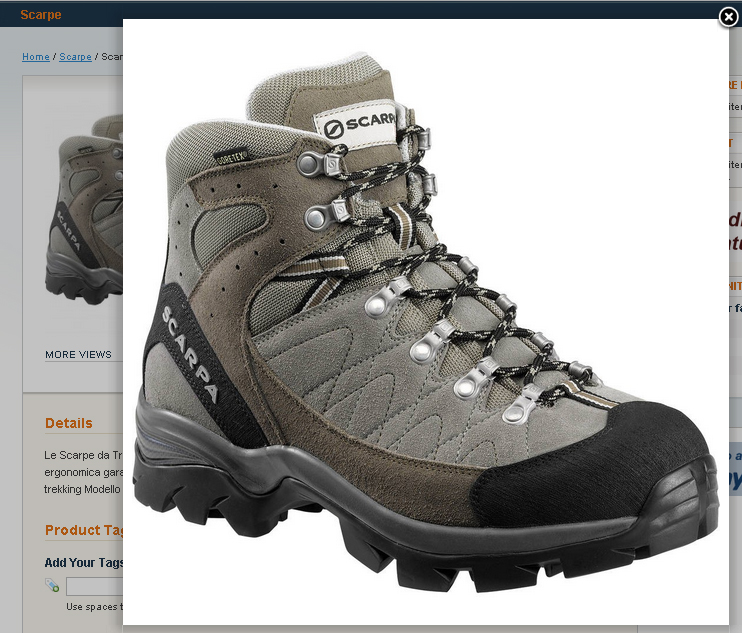
Se invece abbiamo intenzione di dare alla nostra pagina prodotto un effetto Fancybox al click dell’immagine dovremmo avvalerci di un’altra estensione, scaricabile direttamente dal sito ufficiale di Magento: il suo nome è LightBox2
Questo è il risultato:

Elementi superflui
Passiamo ora ad eliminare alcuni elementi della pagina prodotto che, a mio avviso, risultano superflui. Ovviamente voi potete anche decidere di non farlo, ma ho deciso di rimuoverli per mettere in risalto i meccanismi che regolano la pagina prodotto.
Gli elementi di cui sto parlando sono:
– La scritta More Views che indica le foto aggiuntive;
– I tasti Email to a Friend e Be the fist to rieview this product che permettono rispettivamente di suggerire il prodotto ad un amico e di scrivere una recensione.
Per chi non ha molta dimestichezza con i file che regolano le varie aree del template consiglio, come è spiegato nel primo articolo inerente questo argomento, di attivare gli indizi del template.
La scritta More Views è dichiarata all’interno del file
app/design/frontend/base/default/template/catalog/product/view/media.phtml
Dovremo quindi copiare il file e spostarlo nel percorso corrispondente del nostro template, sfruttando cosi il sistema di fallback dei temi di Magento e quindi in
app/design/default/mio_tema/template/catalog/product/view/media.phtml
Aprendo il file con il nostro editor preferito noteremo, attorno alla riga 69, il tag html <h2> che dichiara la presenza della scritta More Views:
<h2><?php echo $this->__('More Views') ?></h2>
Non ci resta che rimuoverla oppure commentarla.
Passiamo ora alle altre due scritte, esse si trovano all’interno di
app/design/frontend/base/default/product/view.phtml
Creiamo quindi il percorso corrispondente all’interno del nostro tema, come fatto nel caso precedente, e analizziamo le righe di codice che vanno dalla 53 alla 57 circa:
<?php if ($this->canEmailToFriend()): ?>
<p class="email-friend"><a href="<?php echo $this->helper('catalog/product')->getEmailToFriendUrl($_product) ?>"><?php echo $this->__('Email to a Friend') ?></a></p>
<?php endif; ?>
<?php echo $this->getReviewsSummaryHtml($_product, false, true)?>
Non ci resta che rimuovere o commentare queste stringhe.
I metodi di Magento
Una degli aspetti più importanti di Magento è la facilità con la quale si riescono a reperire delle informazioni e stamparle a video. Esistono infatti dei metodi in PHP che ci consentono di mostrare facilmente qualsiasi attrIbuto di un nostro prodotto, come ad esempio il nome, la descrizione, il prezzo speciale ecc.
Per lo sviluppatore Magento, rappresentano un vero e proprio testo sacro, la tipica pagina web da salvare nei preferiti!
Di seguito vi riporto i più utilizzati e la loro funzione
echo $_product->getName(); Mostra il nome del prodotto echo $_product->getShortDescription(); Mostra la breve descrizione del prodotto echo $_product->getDescription(); Mostra la descrizione del prodotto echo $_product->getPrice(); Mostra il prezzo del prodotto echo $_product->getSpecialPrice(); Mostra il prezzo speciale echo $_product->getProductUrl(); Mostra l’url del prodotto echo $_product->getImageUrl(); Mostra l’immagine del prodotto echo $_product->getSmallImageUrl(); Mostra la miniatura del prodotto echo $_product->getThumbnailUrl(); Mostra il link della miniatura del prodotto
Ora che conosciamo i metodi più utilizzati vediamo come sfruttarli.
Supponiamo ad esempio di voler eliminare, all’interno della nostra pagina prodotto, la breve descrizione sostituendola con la descrizione lunga.
Per farlo ci recheremo nella solita pagina view.phtml che, come abbiamo visto, regola gran parte delle funzioni della pagina prodotto. Attorno alla riga 80 noteremo la seguente stringa:
<?php if ($_product->getShortDescription()):?>
<div class="short-description">
<h2><?php echo $this->__('Quick Overview') ?></h2>
<div class="std"><?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description') ?></div>
</div>
la quale consente di mostrare la scritta Quick Overview e la breve descrizione, ammesso che sia stata inserita da parte dell’utente.
Sfruttando i metodi visti in precedenza, per mostrare la descrizione lunga non dovremo fare altro che cambiare il codice nel seguente modo:
<?php if ($_product->getDescription()):?>
<div class="short-description">
<h2><?php echo $this->__('Description') ?></h2>
<div class="std"><?php echo $_helper->productAttribute($_product, nl2br($_product->getDescription()), 'description') ?></div>
</div>
Cosi facendo diremo a Magento che, se l’utente ha compilato il campo inerente la descrizione, allora dovrà mostrare la scritta Descrizione seguita dal suo contenuto.
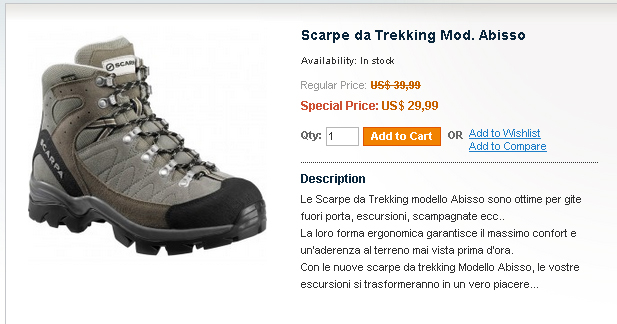
Ed ecco il risultato:

Facile vero? Attraverso i metodi e lavorando con i CSS sarà semplice rendere il nostro store unico!
In questo articolo abbiamo visto insieme il ruolo importante e determinante che la pagina prodotto assume all’interno del nostro negozio onlin. Secondo voi, qual è la più efficace per un ecommerce?
Se vi va postatela di seguito all’interno dei commenti.
Indice
Velocizzare il vostro sito web Magento in 5 passi
Come Realizzare un Template per Magento da Zero
Magento – I template della pagina del prodotto
MAGENTO: I template della pagina shop con la lista dei prodotti
































3 commenti
Trackback e pingback
[…] Magento – I template della pagina del prodotto è un articolo di Your Inspiration Web […]
[…] Velocizzare il vostro sito web Magento in 5 passi Come Realizzare un Template per Magento da Zero Magento –…