Di’verso: un Template HTML Free, versatile e responsive
Come ti avevamo promesso nell’articolo di ieri, iniziamo questa nuova stagione con una splendida risorsa che abbiamo deciso di rilasciare in modo completamente gratuito. Potrai utilizzarla indifferentemente sia per scopi personali che commerciali.
La risorsa che abbiamo deciso di rilasciare – Di’verso – è un bellissimo Template HTML multifunzionale, puoi utilizzarlo per il tuo sito aziendale o per mostrare il tuo portfolio, oppure ancora per pubblicare news nel classico stile da blog.
Live Preview >
DownloadUna versione WordPress gratuita del tema? Nel caso fossi interessato la puoi trovare qui!
Il Template è molto semplice da configurare e personalizzare. E come puoi vedere già dalla Live Preview, non si tratta del solito Template HTML con struttura fissa e poco adattabile. Con Di’verso puoi creare tantissimi layout differenti in base alle tue esigenze.
All’interno del Template abbiamo integrato ben sei differenti slider:
- Elastic Responsive Slider (Home)
- Thumbnails Slider (Home versione 2)
- Elegant Slider (Home versione 3)
- Cycle Slider (Home versione 4)
- Flash Slider (Home versione 5)
- Nivo Slider (Home versione 6)
Inoltre devi sapere che il Template HTML che stiamo rilasciando è responsive: infatti si adatta perfettamente per una corretta visualizzazione anche sui dispositivi mobile… provare per credere!
Ma andiamo con ordine e proviamo a descrivere brevemente quelle che sono le caratteristiche principali di questo Template HTML.
Diverse versioni di Home Page
Come puoi notare dalla Live Preview, abbiamo preparato sei diverse versioni di Home Page, ma questo non significa che i layout possibili per la Home siano solo sei. Infatti basta spostare una qualsiasi sezione da un layout all’altro per creare illimitate tipologie di layout differenti.
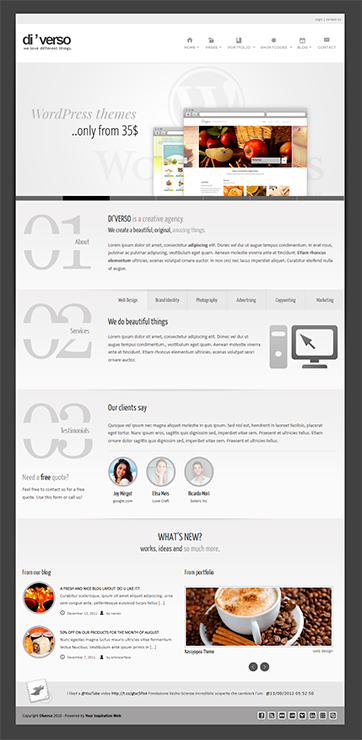
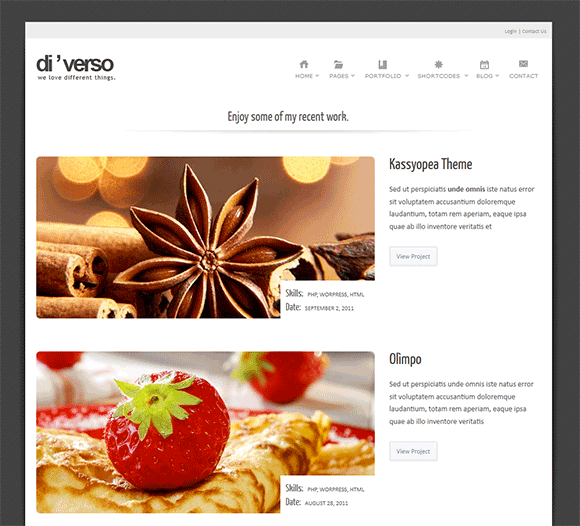
Home Page versione 1

In questa versione di Home abbiamo utilizzato lo Slider Elastic (che è anche responsive).
Abbiamo poi creato tre diverse sezioni poste verticalmente una sotto l’altra per mostrare in modo un po’ diverso dal solito quelle che sono le caratteristiche dell’azienda/persona che si intende promuovere con il sito.
Nella prima sezione abbiamo inserito una breve descrizione dell’azienda, il classico “chi siamo”, nella seconda i servizi, utilizzando una comoda navigazione a schede e nella terza ed ultima sezione abbiamo previsto uno spazio dedicato alle testimonianze utilizzando uno slider che permette di scorrere in modo automatico le diverse testimonianze raccolte.
Infine nel footer del Template è stato previsto uno spazio dedicato alle ultime novità da segnalare, uno slider in cui mostrare gli ultimi lavori/progetti pubblicati, e un altro slider in cui visualizzare gli ultimi tweet provenienti dal nostro account. Per ultimo un elenco dei vari canali social su cui è possibile trovarci.
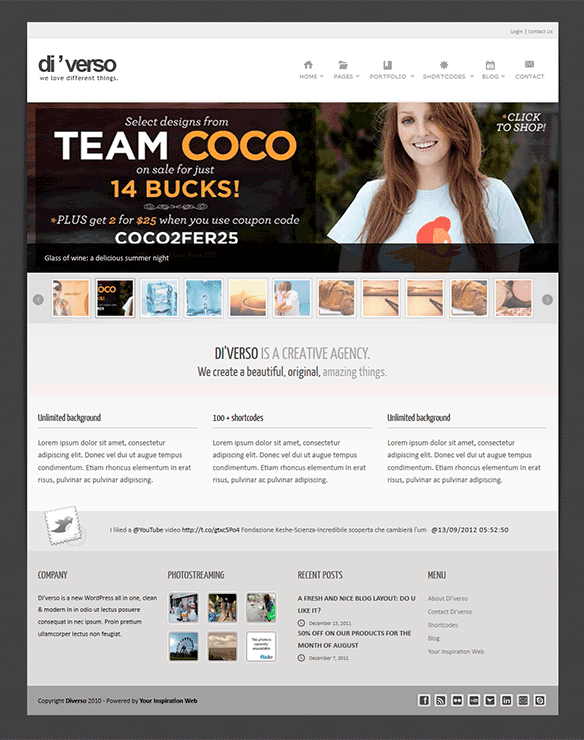
Home Page versione 2

In questa seconda versione di Home Page abbiamo previsto uno slider con thumbnail in modo da dare risalto a diverse foto/progetti da mostrare sin da subito al lettore che arriva sul sito. Subito dopo abbiamo dedicato un’area dove mostrare un breve titolo e slogan della pagina. Proseguendo troviamo una sezione con layout a tre colonne in cui mettere in risalto quelli che sono i punti di forza dell’attività che si intende promuovere.
Prima del footer abbiamo previsto uno slider che mostra gli ultimi tweet del tuo account Twitter in modo da tenere informati i lettori sulle tue interazioni attraverso il social network di micro-blogging. Per il footer in questa seconda versione di Home abbiamo preferito utilizzare un layout a quattro colonne in cui puoi proporre al lettore quello che ritieni più interessante.
Infine la solita sezione contenente il copyright/credits e l’elenco di tutti i canali social in cui è possibile trovare l’azienda che si sta promuovendo.
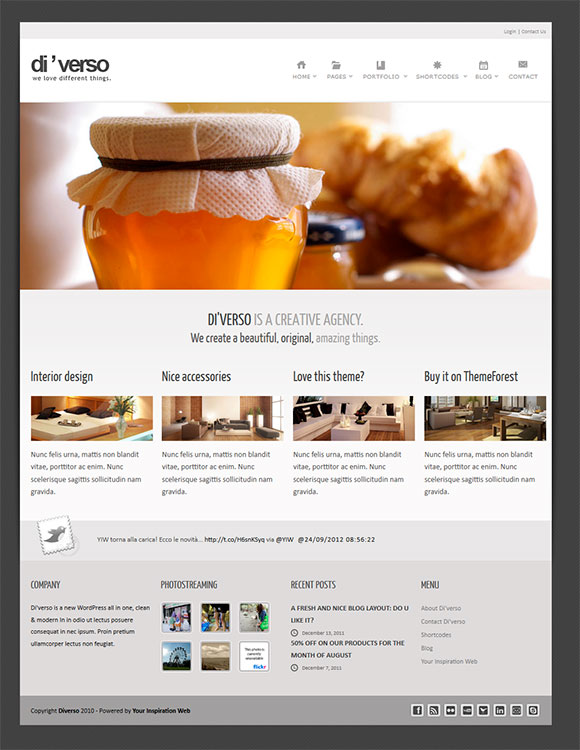
Home page versione 3

In questa versione di Home abbiamo previsto uno slider elegant, una sezione dedicata al titolo e slogan della pagina. Segue layout a quattro colonne in cui mostrare quelli che sono i punti di forza dell’attività che si intende promuovere. Il solito slider che mostra i nostri ultimi tweet, e infine per il footer riproponiamo nuovamente un layout a quattro colonne in cui proporre al lettore quello riteniamo più interessante.
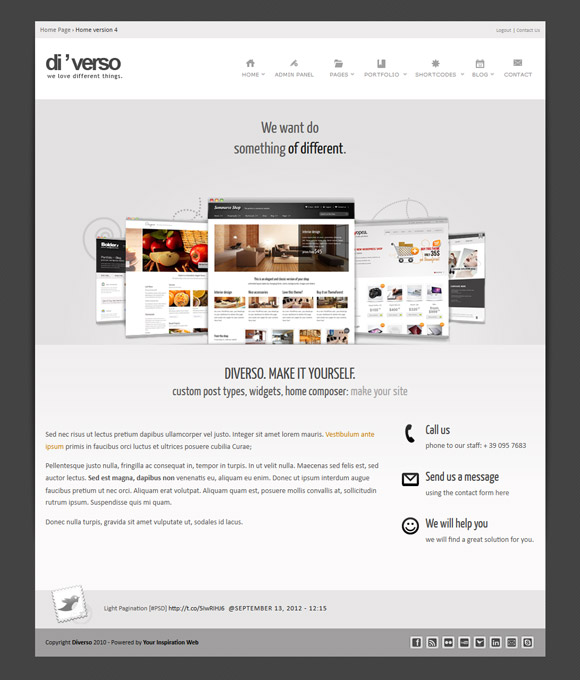
Home Page versione 4

Nella quarta versione di home page abbiamo integrato uno slider cycle capace di adattare la propria altezza sulla base dei contenuti inseriti. Questo slider è estremamente versatile, in quanto permette di inserire una singola immagine, immagine con del contenuto testuale o un video.
Sotto lo slider abbiamo inserito uno slogan e del semplice contenuto testuale. Nella sidebar a destra abbiamo previsto tre piccole sezioni contenenti un’icona e del testo, per un risultato funzionale, semplice e di impatto allo stesso tempo.
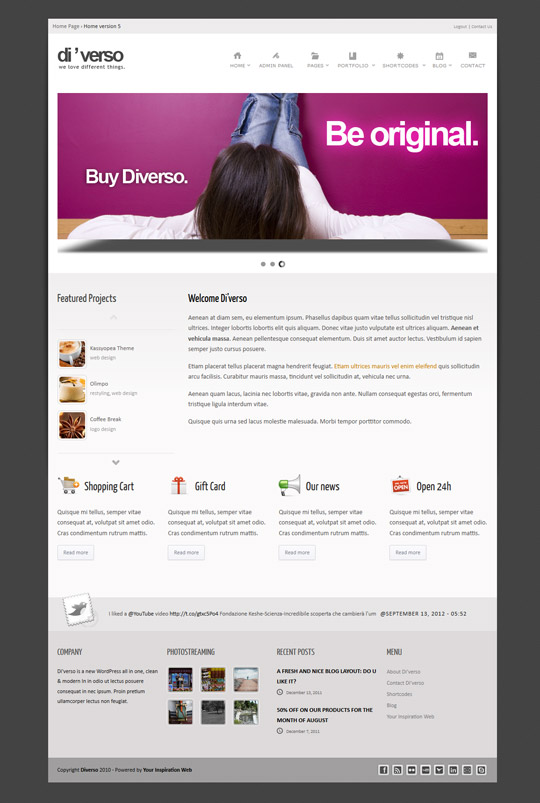
Home Page versione 5

In questa home page usiamo un bellissimo slider in Flash (il Piecemaker) che dà alla pagina un aspetto più “creativo”. Nella sidebar di sinistra abbiamo inserito un piccolo slider verticale che mostra gli ultimi progetti del portfolio e sotto il classico contenuto testuale della pagina abbiamo aggiunto quattro colonne testuali accompagnate da un’icona e da un pulsante “read more”: queste sezioni possono essere molto utili per elencare i propri servizi e linkare a delle pagine di dettaglio.
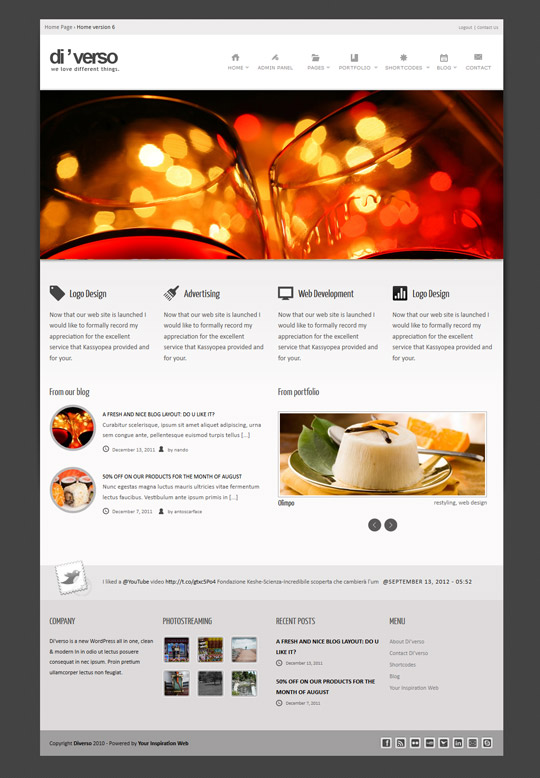
Home Page versione 6

Nell’ultima variante di home (ma ricorda, mixando i vari elementi puoi creare infinite home page diverse tra loro!) trovi lo slider Nivo – semplice, ma sempre efficace. Sotto lo slider abbiamo inserito quattro colonne di testo accompagnate da un’icona e sotto ancora gli ultimi articoli del blog (o ultime novità) e uno slider che mostra gli ultimi progetti del portfolio.
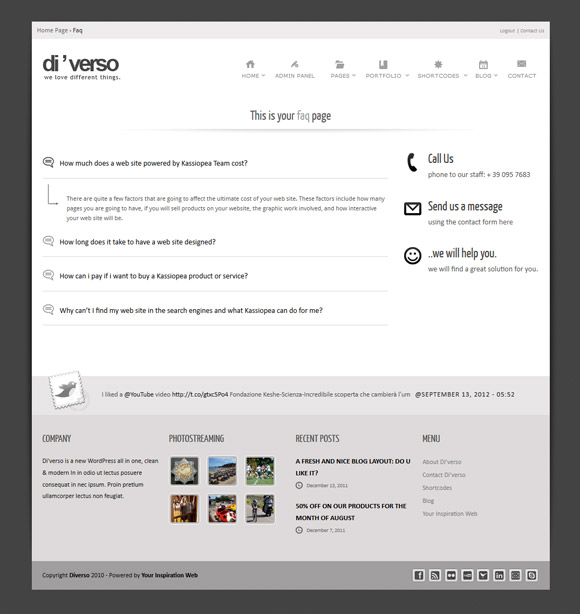
Pagina FAQ

Nel tema abbiamo predisposto inoltre una pagina FAQ in cui potrai inserire, tramite un effetto toggle, una lista di FAQS. Nella configurazione del toggle è possibile scegliere se avere tutte le FAQ aperte o chiuse, o se mantenere aperta solo una domanda, come nella nostra demo.
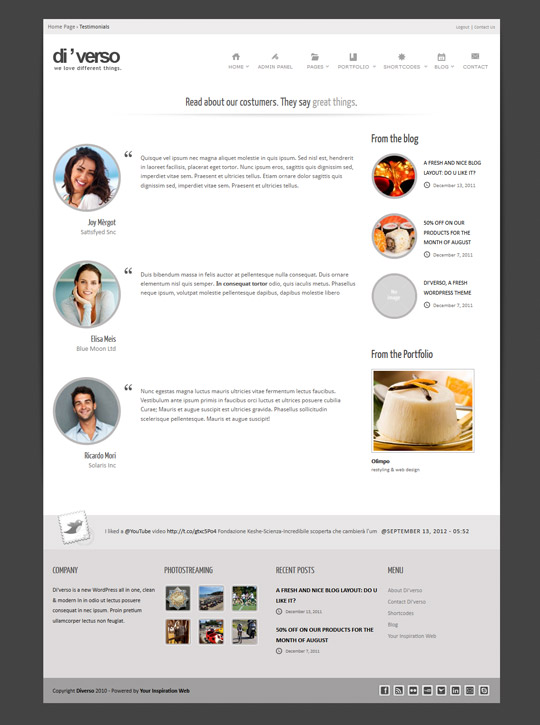
Pagina Testimonials

Un’altra caratteristica che non può assolutamente mancare in un sito corporate o in un portfolio è una pagina che raccolga le testimonianze dei tuoi clienti: ecco perché nel tema abbiamo predisposto una pagina che mostra i testimonials, con un layout pulito ed esteticamente gradevole, in linea con lo stile del tema.
Nella sidebar di questa pagina abbiamo inserito un richiamo agli ultimi post pubblicati nel blog e uno slider che mostra i progetti del portfolio.
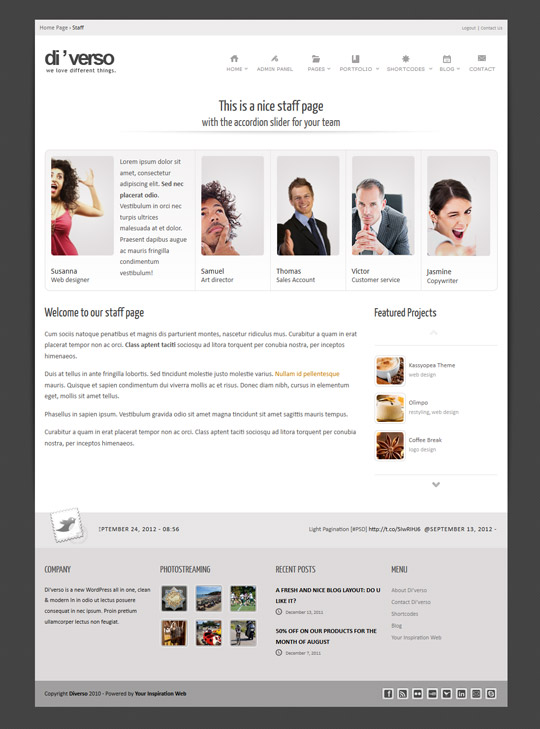
Pagina About

Se il tuo team è composto da più persone troverai senz’altro interessante la feature che abbiamo aggiunto nella pagina “about”. Si tratta di uno slider accordion dove poter mostrare in modo semplice ed incisivo una foto ed una piccola descrizione di ogni membro del team. Ovviamente puoi usare questo slider anche per mostrare immagini rappresentative dei servizi che offri, o le immagini dei prodotti…modificare i contenuti dello slider e utilizzarlo in altre pagine del tema è infatti estremamente semplice.
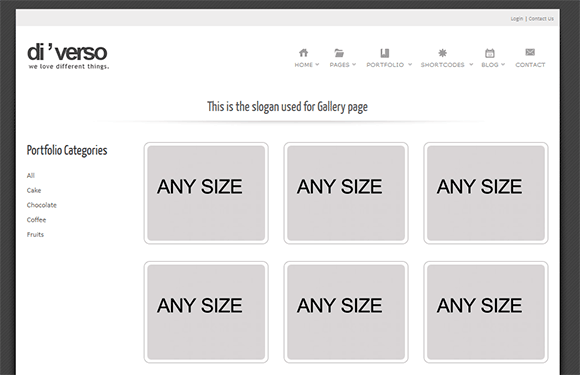
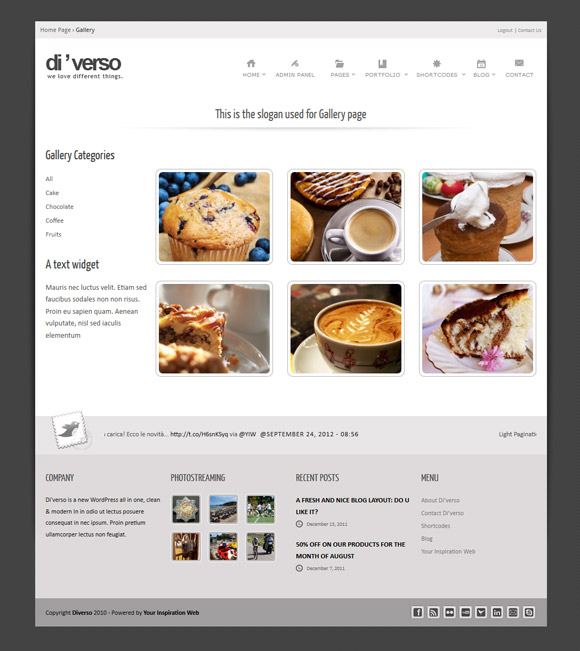
Pagina Gallery
Oltre ai vari portfolio (caratteristica che vedremo più avanti e che siamo certi ti interesserà particolarmente) nel tema è prevista una gallery filterable.
All’hover sulle thumbnails è possibile mostrare l’eventuale nome dell’immagine, un’icona che apre l’immagine a dimensione originale in una finestra lightbox e un’altra icona per aprire la pagina di dettaglio dell’immagine, nel caso volessi aggiungere una descrizione della stessa.
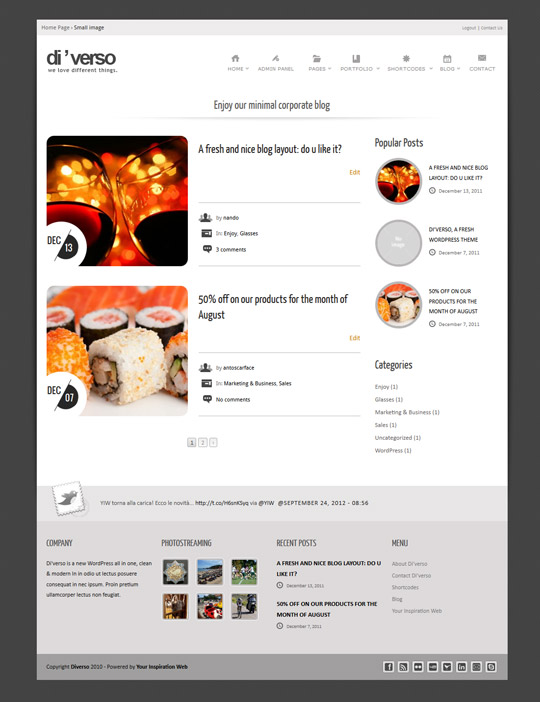
Pagina Blog
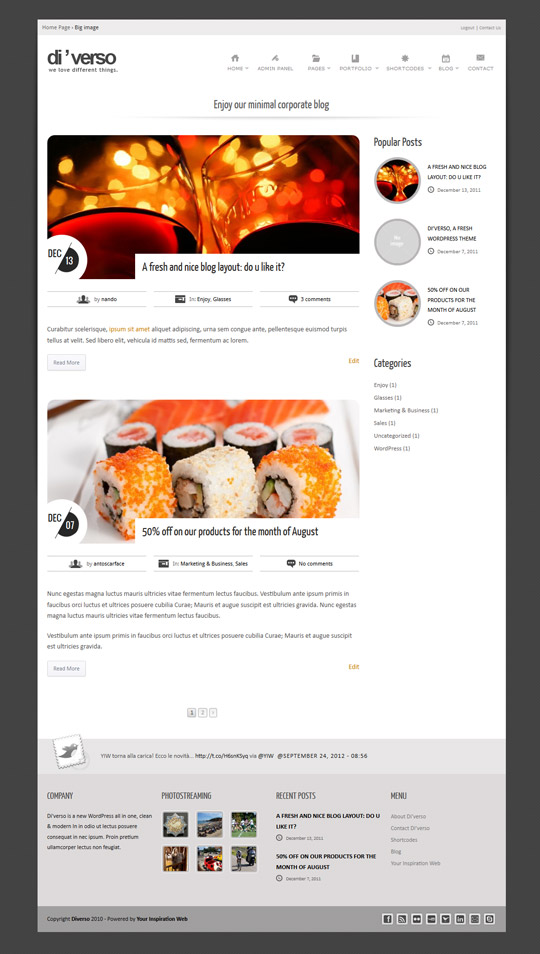
In Di’Verso troverai due differenti layout per la tua pagina blog: “big image” e “small image”.

In questo modo potrai scegliere il layout a te più congeniale, sulla base delle dimensioni che intendi utilizzare per l’immagine in evidenza del post. Entrambi i layout sono molto particolari e rendono il look del tema diverso (non a caso abbiamo chiamato il tema cosi!) dai classici blog.
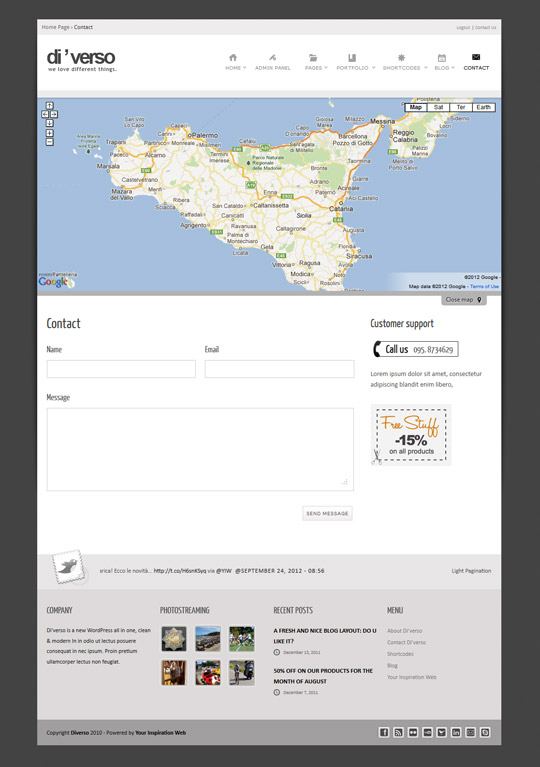
Pagina Contatti

La pagina contatti del tema è semplice e funzionale: in alto abbiamo inserito un pannello in javascript in cui potrai inserire una mappa interattiva di Google Maps o, se preferisci, l’immagine di una mappa statica. La pagina contiene anche un modulo contatti funzionante con validazione degli errori in Javascript: facile da configurare (devi solo impostare il tuo indirizzo e-mail!) e con uno stile essenziale e pulito.
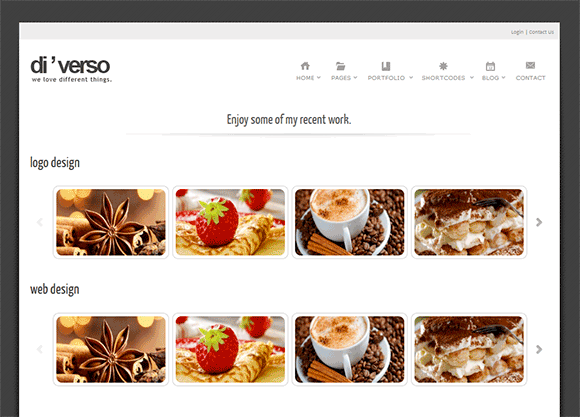
Pagina Portfolio
Anche per la pagina portfolio non ci siamo di certo risparmiati. Abbiamo previsto ben cinque modalità diverse per permetterti di mostrare gli ultimi progetti sulla base di quelle che sono le tue esigenze.
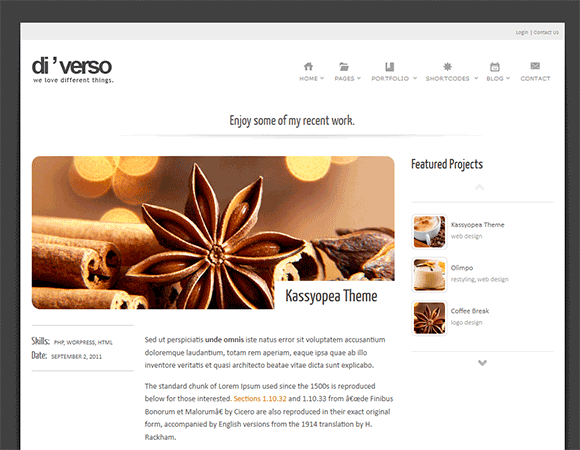
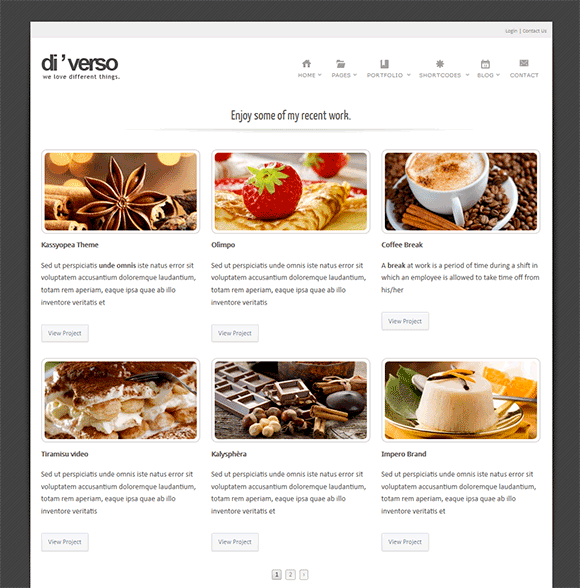
Portfolio a 3 colonne
Un layout a tre colonne, semplice e minimal, dove mostrare una piccola anteprima del progetto (che è possibile ingrandire con un semplice click), il titolo e una breve descrizione con pulsante che rimanda alla pagina di dettaglio del progetto.
Portfolio con slider

In questa seconda versione di portfolio invece di avere la classica paginazione per suddividere l’elenco dei progetti abbiamo utilizzato uno slider che è possibile navigare cliccando sulle due icone poste lateralmente.
Portfolio Big Image e Full Description


Due layout di portfolio pensati per chi volesse dare maggior risalto sin da subito alle foto dei progetti.
Portfolio Filterable

Abbiamo previsto anche un portfolio che utilizza lo stesso layout applicato per la pagina Gallery.
Conclusione
Come puoi vedere non si tratta del solito Template HTML free, che si limita a quattro/cinque paginette statiche. Quello che ti stiamo regalando oggi è qualcosa di molto più grande, versatile e funzionale.
Cosa vuoi di più? :)
Una versione WordPress gratuita del tema? Nel caso fossi interessato la puoi trovare qui! :)
Live Preview >
DownloadIl pacchetto .zip include:
- PSD del tema
- Documentazione
- Template HTML
- 50+ background per personalizzare il tema
Licenza per il Template HTML

Diverso: Template HTML FREE by Your Inspiration Web is licensed under a Creative Commons Attribuzione – Condividi allo stesso modo 3.0 Unported License.



































77 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo