Fireworks: come creare un’infografica?
L’infografica è uno strumento utile per sintetizzare informazioni rilevanti e ottimizzare i tempi di attenzione. Per creare un’infografica efficace ci sono alcuni concetti fondamentali da non sottovalutare e da prendere in considerazione durante tutto l’intero processo di realizzazione.
Oggi vorrei mostrarti come creare un’infografica in maniera semplice e veloce con Fireworks.
Iniziamo con il creare un nuovo documento di 600px x 2500px, ed applichiamogli uno sfondo beige chiaro (#FEF1E0).
Posizioniamo due guide verticali a 50px a destra e sinistra, in modo da delimitare al centro un’area di 500px.
Header
Iniziamo a creare la testata della nostra infografica: è un’elemento molto importante in quanto deve catturare l’attenzione del lettore ed invogliarlo a proseguire nella lettura.
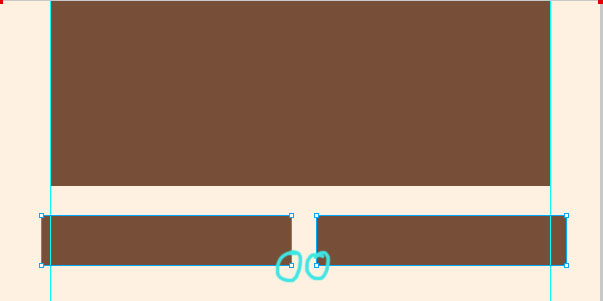
Disegniamo un rettangolo marrone (#774F38) di 500px x 185px, dopo di che disegniamo altri due rettangoli dello stesso colore di 250px x 50px.
Con lo strumento Freccia Bianca clicchiamo sui due nodi cerchiati nello screenshot qui sotto e premiamo il tasto Canc.

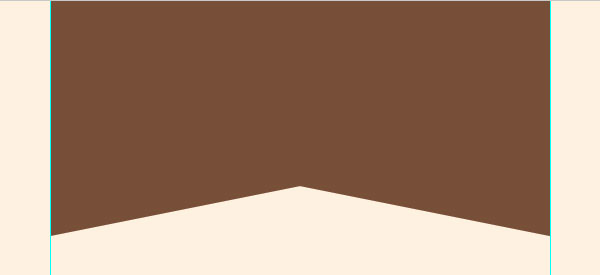
Uniamo al rettangolo i due triangoli appena ottenuti , selezioniamo tutti e tre gli oggetti e clicchiamo su Elabora – Combina tracciati – Insieme.

Scriviamo “La ricetta della perfetta” con il font Allura a 59px dello stesso beige dello sfondo, e “Infografica” con il font Antique Olive Std a 100px di colore azzurrino (#C3DFD7).
Primo impatto
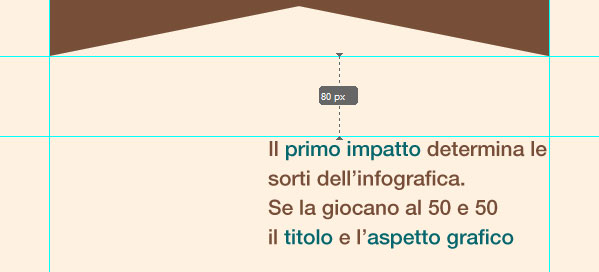
Lasciamo un margine di 80px dalle punte del ribbon, creiamo una casella di testo larga 283px ed allineiamola alla guida che si trova sul lato destro.
Utilizziamo un Helvetica Neue Medium a 21 px dello stesso marrone del ribbon, ed evidenziamo le parole chiave con un verde smeraldo (#05666D).

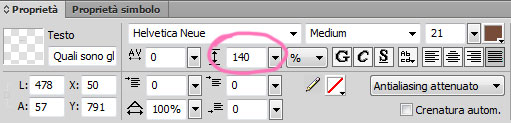
Utilizziamo un’interlinea abbondante, in questo caso l’ho impostata a 140.

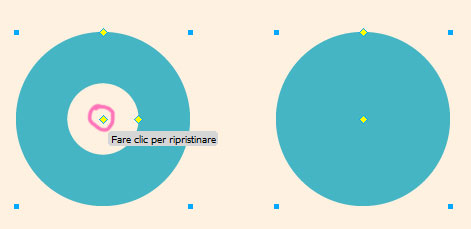
Selezioniamo la forma Ciambella e tracciamo un cerchio di 174px x 174px di un azzurro brillante (#45B5C4).
Clicchiamo sulla maniglia centrale per ottenere un cerchio chiuso:

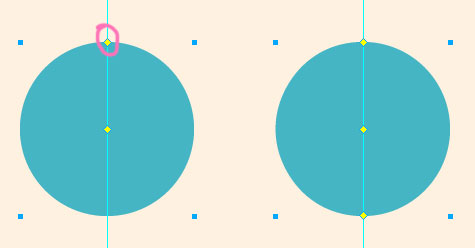
Posizioniamo una guida verticale che divide a metà il cerchio.
Clicchiamo sul cursore superiore e, tenendo premuto il tasto Alt, trasciniamo ruotandolo verso il basso in modo da allinearlo con gli altri due cursori.
Per essere più precisi possiamo aiutarci con la guida.

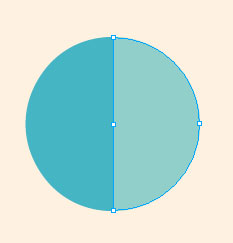
Con la freccia bianca selezioniamo la parte destra del cerchio, ed applichiamogli un riempimento di un celeste più chiaro (#91CFCA).

Posizioniamo il grafico a torta sulla guida sinistra, ed aiutiamoci con la guida orizzontale dal vivo per allinearlo centralmente al testo.
Titolo
Lasciamo un margine di 80px dall’alto e scriviamo la seconda frase.

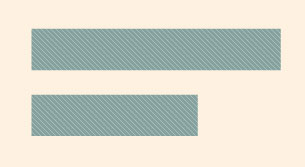
Disegniamo un rettangolo di 249px x 41px di color verde petrolio (#85A29E), applichiamo la texture linea diagonale 1 al 30%.
Lasciamo un margine di 25 px e disegniamo un altro rettangolo di 166 x 41 px.

Con un classico Helvetica, o comunque un font sans-serif molto leggibile, sul lato sinistro scriviamo la didascalia del grafico con la stessa tonalità di verde petrolio, mentre sul lato destro scriviamo il valore percentuale utilizzando un rosa cipria (#D18C8D).

Posizioniamo il grafico in corrispondenza della guida destra, e lasciamo un margine in alto di 45px.
Stile
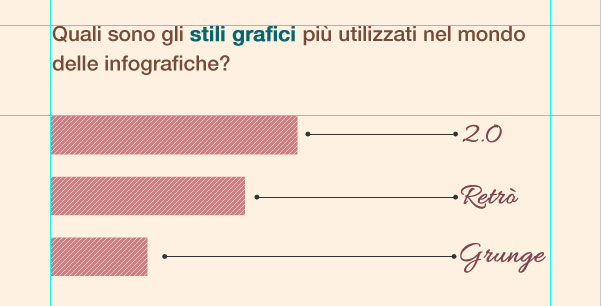
Lasciamo un margine di 80px dal bordo inferiore del grafico e scriviamo la frase successiva.

Disegniamo un rettangolo rosa cipria scuro (#CC8183) di 247px x 38px, e gli applichiamo la texture Linea diagonale 2 al 50%.

Tracciamo una linea retta di 1px di spessore e lunga 145px, di colore grigio scuro (#333).
Disegniamo due minuscoli cerchi di 4px x 4px, e li posizioniamo alle estremità della retta.
Con il font Allura color prugna (#7F4650) a 40px, scriviamo il nome del primo stile grafico utilizzato per le infografiche, ossia “2.0”.

Lasciamo un margine di 22px dal primo rettangolo e ne disegniamo un secondo di 195px x 38px, e un terzo di 97px x 38px.

Allineiamo questo grafico sulla guida sinistra.
Grafico a torta
Posizioniamo una guida orizzontale a 80px dall’ultimo rettangolo.
Creiamo un box di testo largo 250px e allineiamolo alla guida destra.

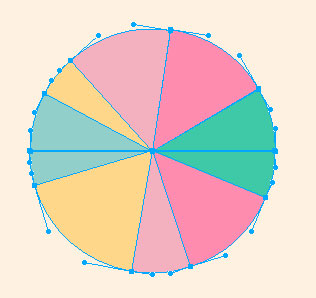
Selezioniamo la forma Ciambella e tracciamo un cerchio di 254px x 254px, clicchiamo sul cursore centrale per ottenere un cerchio pieno come abbiamo fatto nel paragrafo relativo al primo impatto.
Posizioniamo una guida orizzontale ed una guida verticale che dividano il nostro cerchio in quattro spicchi identici.

Tenendo premuto il tasto Alt trasciniamo il cursore superiore in modo da ottenere 5 spicchi nella metà superiore e 5 nella metà inferiore.

Selezioniamo uno ad uno gli spicchi con la freccia bianca e coloriamoli.
Dopo di che, sempre con la freccia bianca, selezioniamo tutti gli spicchi inferiori e li spostiamo di qualche pixel in basso a destra.
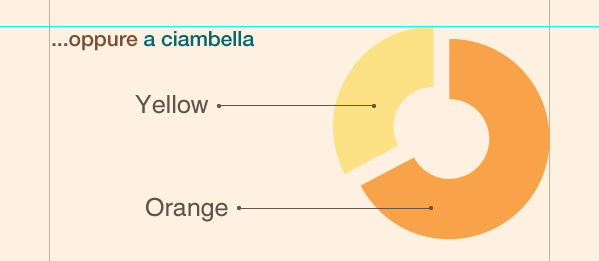
Ciambella
Lasciamo ancora un margine di 80px dal grafico a torta e posizioniamo una guida orizzontale.
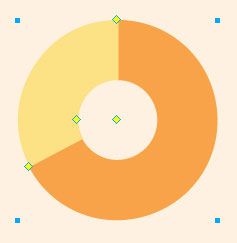
Con la forma Ciambella disegniamo un cerchio arancione (#F8A348) di 200px x 200px.
Trasciniamo il cursore superiore in modo da ottenere uno spicchio un po’ più grande di un quarto. Lo selezioniamo con la freccia bianca e lo coloriamo di giallo (#FCE185).

Selezioniamo lo spicchio giallo con la freccia bianca, e spostiamolo un pochino tenendo premuto il tasto A.
Pieni e vuoti
Lasciamo i canonici 80px dalla ciambella e posizioniamo una guida.
Scriviamo la lettera N maiuscola utilizzando il carattere Web Symbols a 32px di color petrolio (#26979F).
Dopo di che convertiamo il carattere in tracciato cliccando sul menù Testo – Converti in tracciati.

Allineiamo i cuori in 4 file da 5.
Selezioniamo l’ultimo cuore ed applichiamogli un riempimento dello stesso colore dello sfondo.
Nel pannello delle proprietà clicchiamo su Filtri – Effetti dal vivo di Photoshop, ed applichiamo un tratto interno di 2px dello stesso color petrolio.

Salviamo questo stile all’interno del pannello degli stili, con il nome Vuoto, e lo applichiamo agli ultimi tre cuori.
Omini e donnine
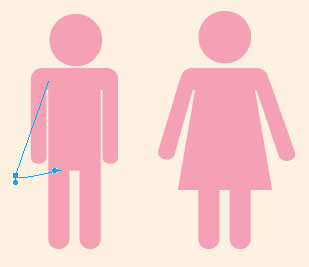
Vediamo come realizzare con pochi semplicissimi passi i famosi omini.
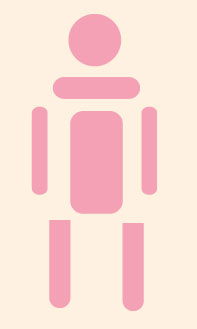
Disegniamo le seguenti forme:

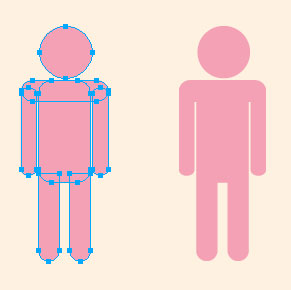
Dopo di che le assembliamo e le uniamo un unico tracciato cliccando sul Elabora – Combina tracciati – Insieme.

Per creare la donnina è sufficiente selezionare il busto con la freccia bianca e trascinare i nodi inferiori in modo da ottenere una forma a trapezio, dopo di che riposizioniamo le braccia. 
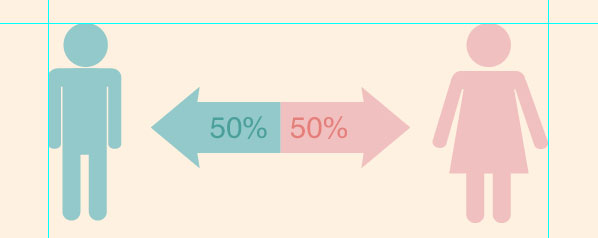
Selezioniamo la forma Freccia e disegniamo una freccia azzurra (#93C9CA) di 130px x 81px.
Duplichiamo la freccia, applichiamo ad essa un riempimento rosa chiaro (#F0C0C0) e clicchiamo su Elabora – Trasformazione – Rifletti in orizzontale.

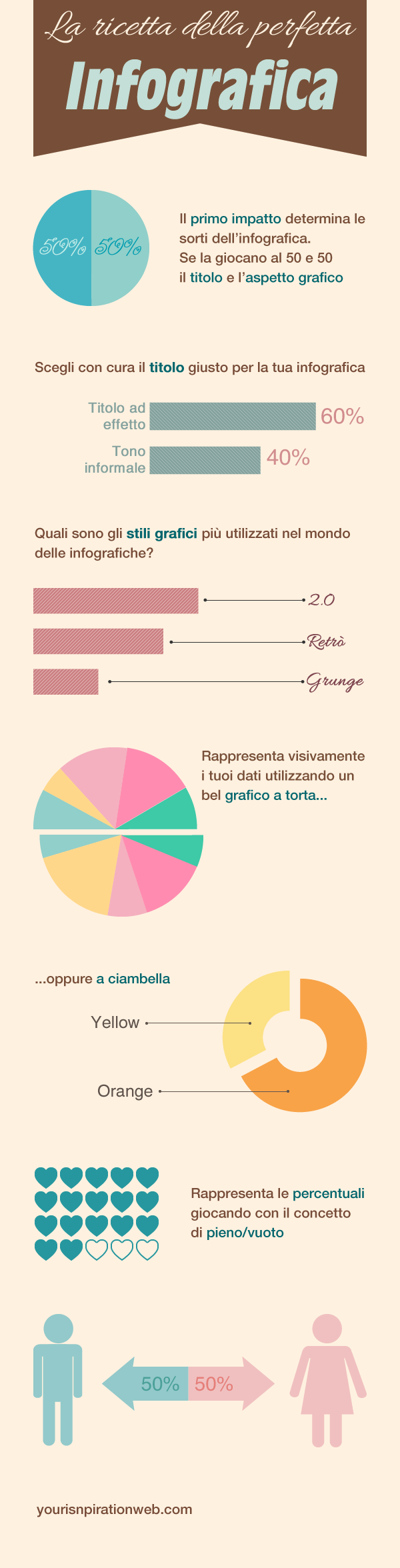
Ecco un’anteprima della nostra infografica:

Abbiamo visto come realizzare in maniera abbastanza semplice elementi per le nostre infografiche con Fireworks. Se lo desideri puoi anche scaricare il file sorgente utilizzato in questo tutorial.
Questo metodo è indicato nel caso in cui vogliamo creare velocemente infografiche simpatiche e creative, ma senza grandi pretese di precisione.
Se vogliamo rappresentare graficamente dei dati in maniera molto precisa non possiamo che ricorrere agli ottimi strumenti che ci mette a disposizione Illustrator.
E tu che programma utilizzi per creare le tue infografiche?






































22 commenti
Trackback e pingback
[...] 2.0 che “sintetizzano informazioni rilevanti e ottimizzano i tempi di attenzione” (www.yourinspirationweb.com). <Un esempio di [...]
[...] Fireworks: come creare un’infografica?, Giovanna ci ha mostrato come realizzare alcuni tipi di grafico per esporre i dati all’interno…
[...] Fireworks: come creare un’infografica? (your inspiration web) | How to create outstanding modern infographic (vector tutsplus) | How to…
[...] 2.0 che “sintetizzano informazioni rilevanti e ottimizzano i tempi di attenzione” (www.yourinspirationweb.com). <Un esempio di [...]
[...] Fireworks: come creare un’infografica? (your inspiration web) | How to create outstanding modern infographic (vector tutsplus) | How to…
[…] Fireworks: come creare un’infografica? (your inspiration web) | How to create outstanding modern infographic (vector tutsplus) | How to…