Aprile: suggerimenti dalla redazione

Eccoci di nuovo al nostro appuntamento mensile con i “suggeriti dalla redazione”. Anche questo mese puoi trovare del materiale veramente interessante: risorse, font, curiosita’, icone, letture consigliate…un po’ di tutto, come al solito.
Cominciamo con i soliti “più belli”, ovvero quei siti/font/loghi che siano, a cui dedichiamo un piccolo spazio “pubblicitario” perchè riteniamo che lo meritino.

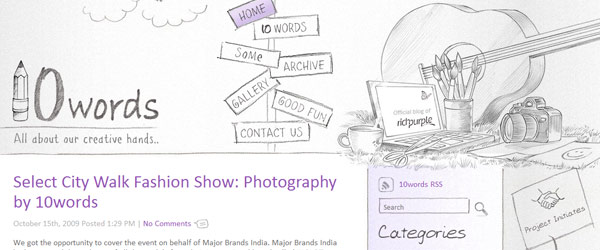
Sito del mese
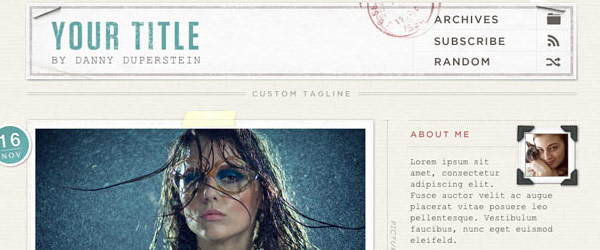
Il sito più bello di questo mese è il blog ufficiale di RichPurple, dedicato all’arte grafica. Lo stile hand drawn, la grande cura dei dettagli (il menu, il font calligrafico, le icone dei social disegnate) non è da tutti e rende il sito, con le sue bellissime illustrazioni in scala di grigio, molto elegante e creativo.
Font del mese
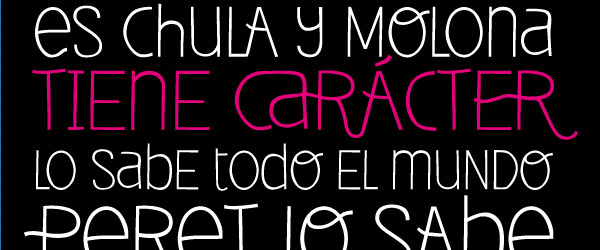
Questo mese ti consiglio due font bellissimi e dalla resa estetica veramente straordinaria. Il primo è il font Kilogram.
Bold, molto marcato, ma allo stesso tempo con delle curve morbide ad alcune lettere (come ad esempio la “R” ) che lo rendono ancora più particolare. Ideale per Headline e siti che basano su una tipografia d’impatto la loro efficienza grafica.
Il secondo font, sans-serif, è il Deibi.
moderno, lineare e originale. Da assumere a piccole dosi perché altrimenti potrebbe risultare poco leggibile.
Tutorial
10 tutorial per progettare e disegnare biglietti da visita
Sei alle prese con la progettazione del tuo primo coordinato grafico e non sai da dove iniziare? Designer Lab ha raccolto 10 tutorial sulla realizzazione di biglietti da visita, uno più carino dell’altro.
Come disegnare un sito in un ora: tutorial
Realistico o meno (si può davvero disegnare un sito in un’ora??), questo tutorial è davvero molto interessante e curioso. Il risultato è molto semplice ma, tutto sommato, gradevole a vedersi.
Tutorial di Flash per principianti ed esperti
Finalmente qualche tutorial di Adobe Flash per principianti e non. Una bella raccolta di 30 tutorial per cominciare a capirci qualcosa.
Ispirazione
Design: showcase di 30 newsletter
Una bella raccolta di newsletter dal design veramente accattivante.
Ispirazione: 16 brochure, semplici ma accattivanti
16 bellissime brochure da cui prendere ispirazione
Uno showcase di web design “made in Italy”
Finalmente qualcuno si e’ accorto che anche in Italia esistono dei siti accattivanti e di altissima qualità. Uno showcase tutto nostrano offerto da reencoded.com.
Ispirazione: best logo design di aprile
Le raccolte di logotipi possono essere un grandissimo concentrato di ispirazione per qualsiasi designer. Questo blog ha fatto una cernita dei “best logo” del mese di Aprile, ed alcuni sono veramente stupendi.
Tipografia e calligrafia Arabic-style: be inspired
La calligrafia araba e’ sensuale e accattivante come poche: la prova la troviamo in questa bella raccolta di 40 opere di tipografia che usano i caratteri arabi. Di grande ispirazione.
“Featured section” nel web design: consigli e best practices
Gli ultimi lavori, I prodotti in evidenza…quali che siano i contenuti da mettere in primo piano sul tuo sito web, questo articolo di Istant Shift ti regala un’ampia panoramica sulle best practices attualmente in uso.
Risorse (icone, brush & co)
750 icone per web developers da smashing magazine
Un set di 750 icone a cui un web designer non può dire di no.
54 background e pattern
Risorse per web designer: un’altra bellissima raccolta di pattern e background per i vostri progetti web.
57 siti dove puoi scaricare font free
Hai fatto un giro su Dafont ma non hai trovato il font giusto per il tuo progetto grafico? In questa lista trovi 57 valide alternative.
Doodles brush: set 2
Scarabocchi, disegni, scritte…un bellissimo set di brush doodles style. Disponibile anche il primo set, se ancora non li avete scaricati non lasciateveli sfuggire!
Urban Scrawl brush
Molto bello anche questo set, un po’ grunge un po’ urban, ideale per progetti grunge e più particolari.
15 template in psd
Se non ti bastano i numerosi psd che ti diamo noi di YIW, questa raccolta di 15 template free fa al caso tuo.
30 font web 2.0 di cui e’ impossibile non innamorarsi
Nel mio tutorial “Come realizzare un layout in stile web 2.0” qualcuno mi ha chiesto una lista di font nello stesso stile. Che dire, l’ho trovata! Questi font, morbidi e lineari, sono in pieno stile web 2.0 e, manco a dirlo, sono tutti free.
Brush floreali per Photoshop: la collezione completa
Fiori, vettoriali, brush astratte e ghirigori floreali: una massiccia collezione di brush floreal style per Photoshop.
Brush per Adobe Illustrator: the best of
Una straordinaria raccolta di brush per illustrator, dale brush effetto macchia a quelle vettoriali: da non perdere!
11 temi unici e creativi per tumblr
Per tutti gli amanti di Tumblr, finalmente una bella raccolta di temi (alcuni free, altri no) per questa nuova ma potentissima piattaforma.
Natsu icon set: icone in stile water color
Simpaticissime icone in stile acquerello, vivaci e colorate, perfetto per un design in stile handrawn o grunge. Un’altra risorsa di qualità targata Deviant Art.
Css, Javascript & co
Css desk: Lezioni di css
Una comoda piattaforma di esercitazione per i principianti dell’xhtml e del css, che permette di inserire manualmente il markup e il codice del foglio di stile, per poi vederne i risultati in tempo reale in un box a destra.
30 gallery in javascript e in ajax
Sei alla ricerca dell’effetto giusto per la gallery che vuoi integrare nel sito che stai realizzando? Questa raccolta può venirti in aiuto.
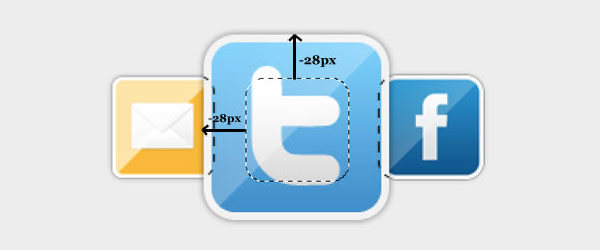
Effetto “bubble” con i css
Un effetto molto carino che risalta le dimensioni di un elemento al passaggio del mouse
Letture consigliate & curiosità
No allo spec work! Aderiamo all’iniziativa
Per pensare un po’ vi consiglio di leggere questo articolo, utile e realistico quanto basta, pubblicato da Yes Web Can. Diciamo no allo spec work!!!
Interagire con i clienti che si rifiutano di pagare
Qualche piccolo (e utilissimo) accorgimento per tutelarsi dai clienti che si rifiutano di pagare i vostri lavori.
101 tecniche per un cms piu potente basato su wordpress
WordPress e o non e un cms? Questo è il dilemma.
Tuttavia questo articolo di Noupe ci consiglia di utilizzarlo come tale e ci dà anche qualche utilissimo consiglio per ampliarne le potenzialità.
Come sarebbe se gli oscar fossero dati ai siti web dei film?
Smashing Magazine premia i siti dei film candidati agli oscar: tu per chi avresti votato?
Calamite di Photoshop per il frigorifero (!!!)
Per i maniaci di Photoshop come me, un oggetto inutile ma che non può mancare nelle nostre cucine: le calamite di Photoshop, con tanto di livelli, palette strumenti e anteprima personalizzabile. Un po’ kitch, forse… ma le voglio!



























































34 commenti
Trackback e pingback
[...] preferiti della redazione” è una rubrica creata da YourInspirationWeb e curata particolarmente da Mascara Design. La rubrica tratta tutto…
[...] https://www.yourinspirationweb.com/2010/05/03/aprile-suggerimenti-dalla-redazione/ [...]