Come disegnare un layout in stile web 2.0? tutorial e psd
Dopo aver analizzato le caratteristiche e i trend dello stile web 2.0, oggi disegneremo il terzo layout di questa rubrica. Dopo il corporate e il grunge, oggi tocca ad un layout web 2.0 per una pagina web che offre software per applicativi mobili. Questa settimana il nostro cliente e’, manco a dirlo, Your Inspiration Web 2.0.
Sei pronto? Cominciamo a disegnare il nostro layout in Photoshop.
DownloadApriamo un nuovo documento di 1680 e, tramite il frame work 960 grid system, delimitiamo l’area di 960 px entro cui verrà racchiuso il sito, con dei margini laterali di 360px.

Cosi come già fatto nel layout in stile corporate, creiamo una fascia centrale, in cui posizioneremo (un po’ come una testata) le immagini del prodotto che vendiamo, un piccolo testo descrittivo …questa sezione avrà il compito di attrarre il focus dell’utente che naviga il sito del nostro cliente.
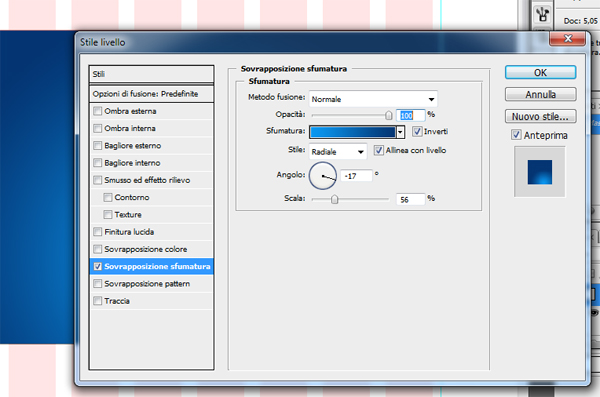
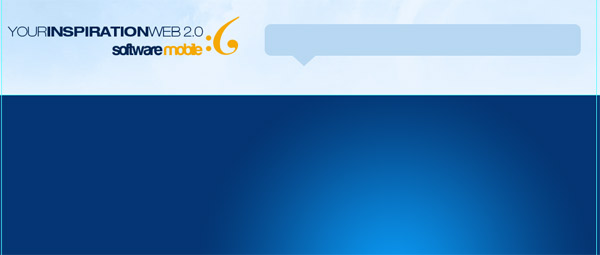
Con lo strumento rettangolo creiamo quindi la nostra sezione centrale, che si estende per tutta la larghezza del documento e che sarà alta 400px. Dalla finestra degli stili di livello assegniamo una sfumatura radiale che va da un blu scuro (#043573) all’azzurro (#0a97f1) con le seguenti impostazioni:

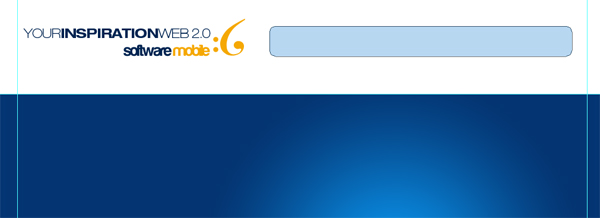
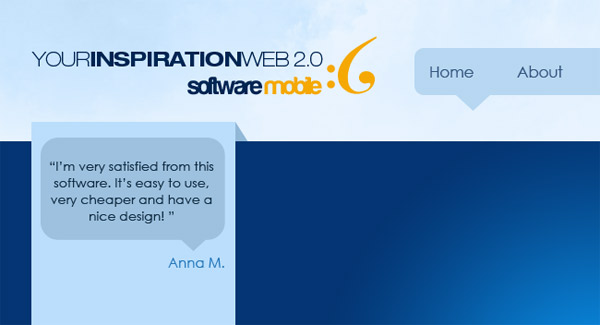
Adesso posizioniamo il logo, in alto a sinistra:

A destra invece, con lo strumento rettangolo arrotondato, disegniamo un rettangolo celeste (#b7d7f1): questo sarà il background del nostro menu di navigazione. Con lo strumento forma personale scegliamo la forma di un triangolo che, posizionato sotto il background, darà l’idea di “fumetto”.

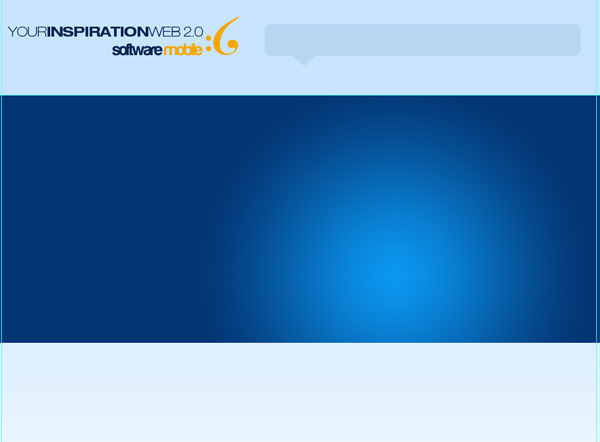
A questo punto assegniamo una sfumatura al livello 0 (il livello di sfondo), cosi da rendere meno bianca la pagina web. (Nota: se il livello e’ ancora bloccato, basta cliccare due volte con il mouse per sbloccarlo). Utilizziamo una sfumatura dall’azzurro (#c8e4fc) al bianco. Il risultato dovrebbe essere simile a questo:

Adesso prendiamo un’immagine raffigurante un cielo azzurro con delle nuvole bianche, una cosa del genere:

Importiamola nel nostro documento e posizioniamola in alto, sotto il logo e sotto il rettangolo arrotondato. Riduciamo un po’ l’opacita’ (circa il 60%) e giochiamo con i livelli di fusione fino a che non troviamo un risultato che ci soddisfi. Nel nostro caso abbiamo scelto il livello di fusione Luminosità) .
Adesso il cielo e’ meno evidente, ma rende più accattivante il background.

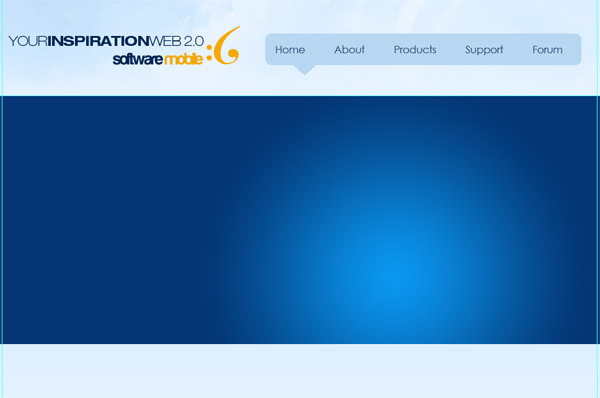
Non resta che inserire i link della navigazione per completare la parte superiore del nostro layout. Utilizziamo un font morbido e leggibile: il Century Gothic.

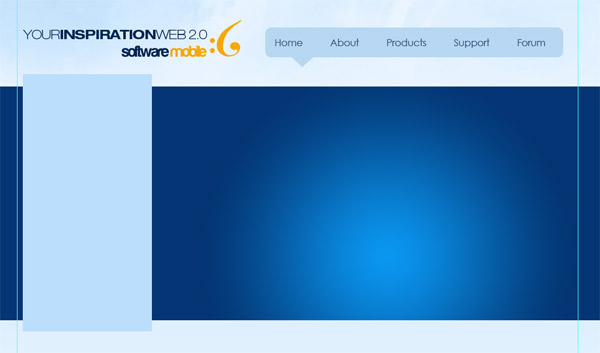
Disegniamo ora un altro rettangolo azzurro (#badefc), largo 220px (3 colonne della grigia a 12 colonne) e alto 430px. Posizioniamolo in modo che fuoriesca (sopra e sotto) dalla sezione centrale.

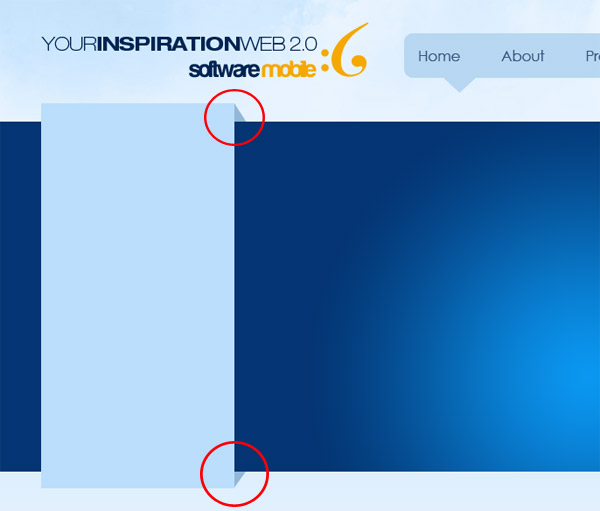
Adesso, con lo strumento penna, uniamo le estremità del rettangolo con la sezione centrale, creando una specie di triangolo:

Assegniamo a questo triangolo un colore leggermente più scuro dell’azzurro del rettangolo (#92b8d7) per dare un effetto 3d al rettangolo. Seguiamo lo stesso procedimento anche per l’angolo inferiore destro per ottenere questo effetto:

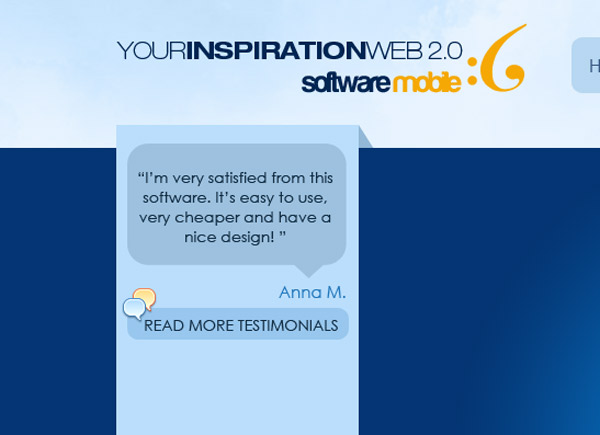
Su questo rettangolo abbiamo deciso di inserire un testimonial e due banner di contatto (uno con i recapiti telefonici, l’altro che invita l’utente a contattarci tramite e-mail.) Disegniamo un rettangolo arrotondato con un triangolino, per richiamare il fumetto utilizzato come background del menu e inseriamo all’interno la testimonianza di un nostro cliente.

Sotto inseriamo un piccolo pulsante che offre l’opportunità’ di leggere le altre testimonianze.

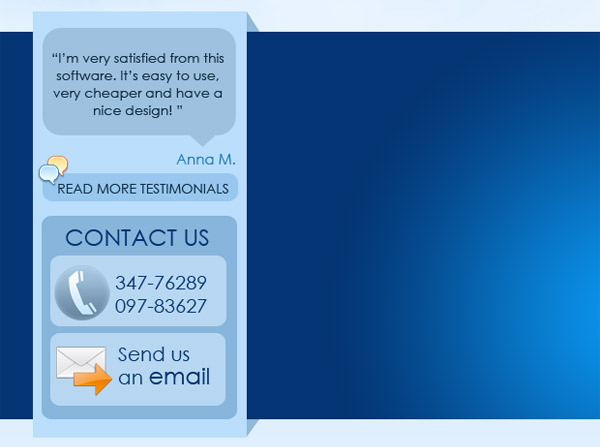
Adesso, sempre con il font Century Gothic, lo strumento rettangolo arrotondato e l’ausilio di due icone, creiamo una sezione di contatto semplice ma esteticamente gradevole.

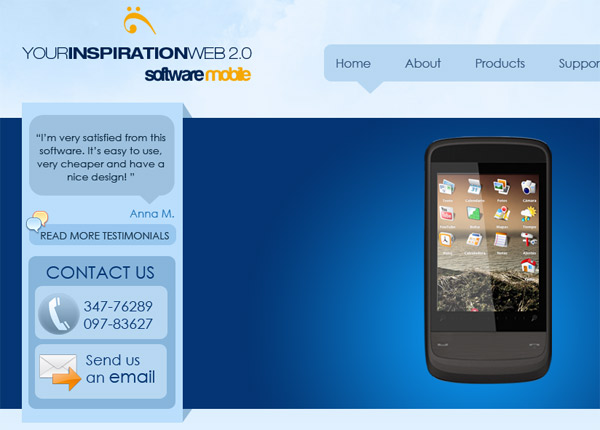
Importiamo l’immagine del nostro prodotto (in questo caso l’immagine di un telefono, facilmente reperibile sul web) e inseriamola al centro della sezione blu.

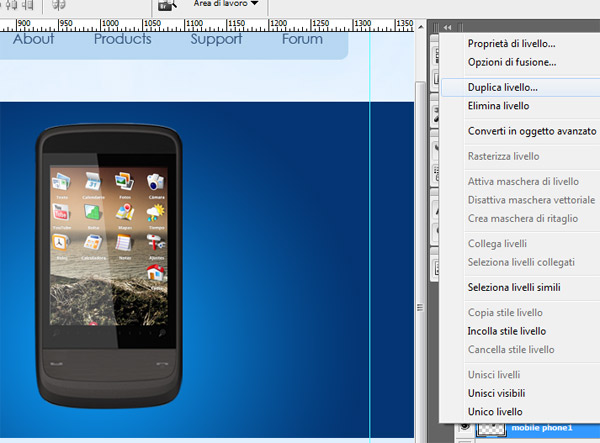
Ora duplichiamo il livello del telefono: tasto destro sul livello, click su duplica livello.

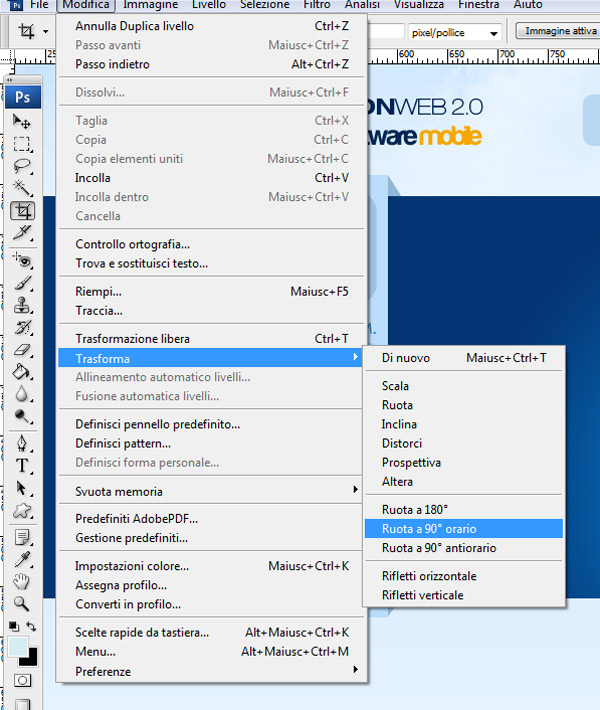
A questo punto, una volta posizionato nel livello duplicato, clicca sul menu Modifica >> Trasforma >> Ruota 90 gradi come mostrato nella seguente immagine:

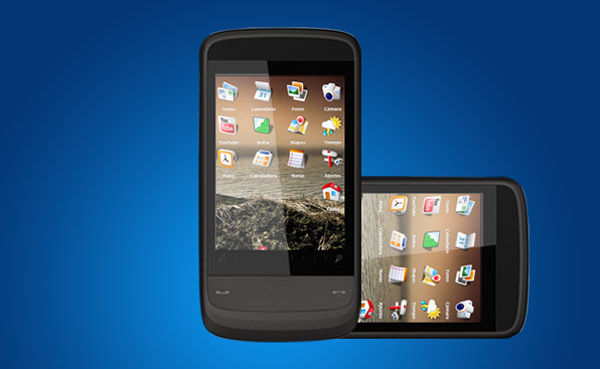
Il risultato e’ questo:

Trasciniamo il livello del secondo telefonino e posizioniamolo sotto il livello del primo, in modo che venga visualizzato dietro di esso:

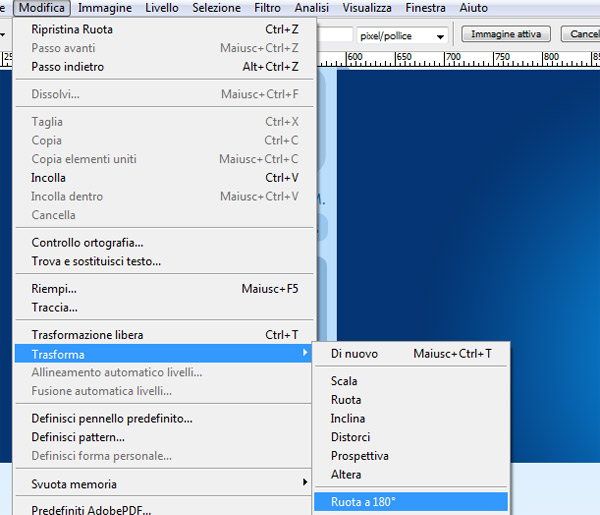
A questo punto uniamo i due livelli in un unico livello (selezionando i livelli e premendo CTRL+E) e duplichiamo nuovamente il livello. Poi cliccando sul menu Modifica >> Trasforma >> Ruota 180 gradi:

Avremo questo risultato:

A questo punto, sempre dal menu Modifica >> Trasforma scegliamo la voce “rifletti orizzontale” e abbassiamo un po’ l’immagine.

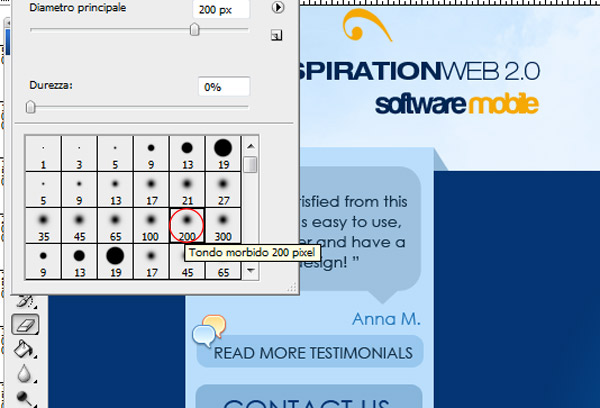
Riduciamo l’opacità’ (25%) e con lo strumento gomma impostato come pennello morbido, cancelliamo una buona parte dell’immagine riflessa.

Cancelliamo fino ad ottenere questo risultato:

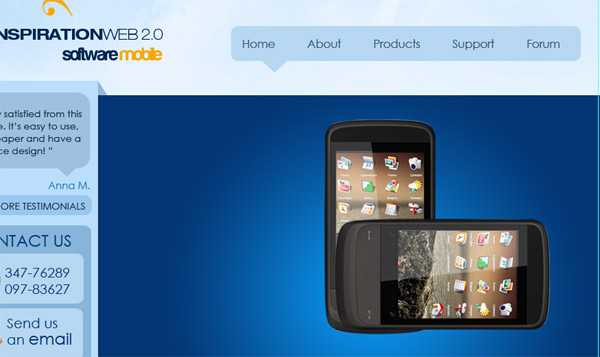
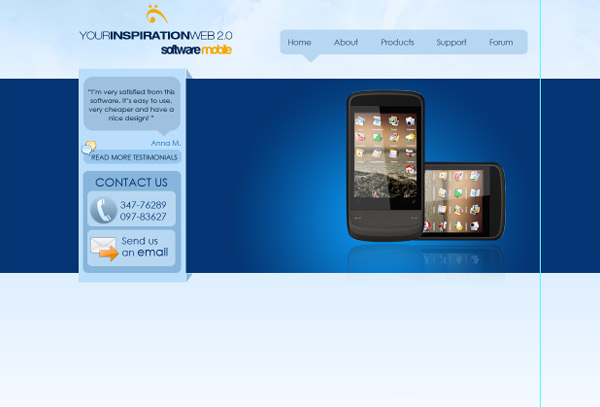
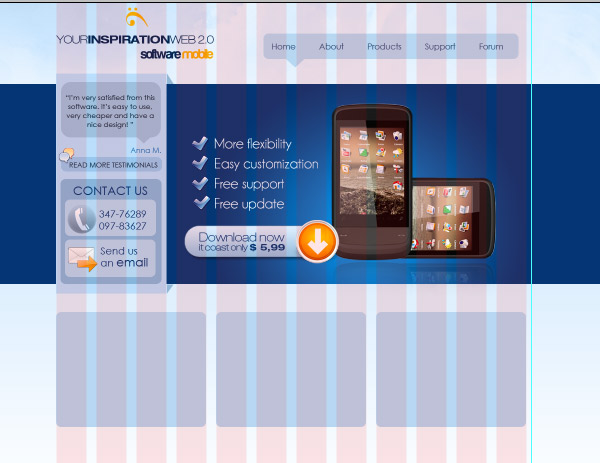
Bene, abbiamo visto come realizzare un buon effetto riflesso in modo molto semplice ed efficace. Diamo un’occhiata allo stato attuale del nostro layout:

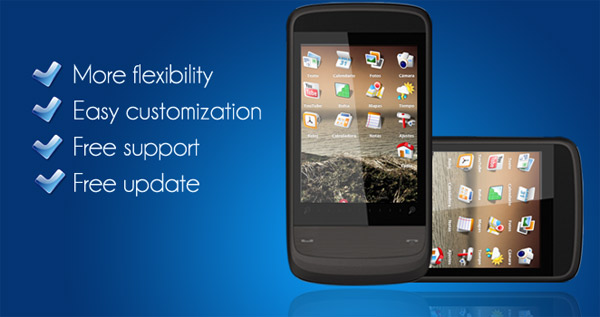
Il sito sta prendendo sempre più forma. Accanto ai due telefoni aggiungiamo le caratteristiche del software che stiamo vendendo, magari accompagnando le varie frasi con alcune icone.

E infine inseriamo un bel pulsante call-to-action, che mi portera’ alla pagina di acquisto e download del software.

Ora che la sezione superiore e’ terminata, passiamo al resto del layout. Dividiamo la sezione inferiore in 3 box celesti (rettangoli arrotondati con colore #b7d7f1), aiutandoci con la griglia.

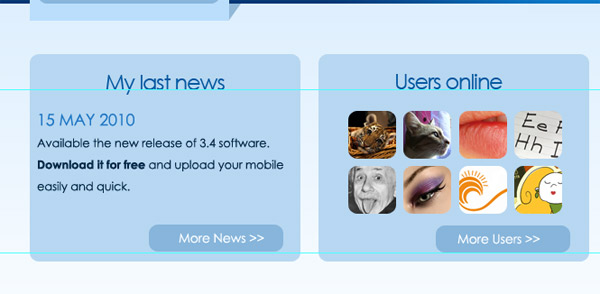
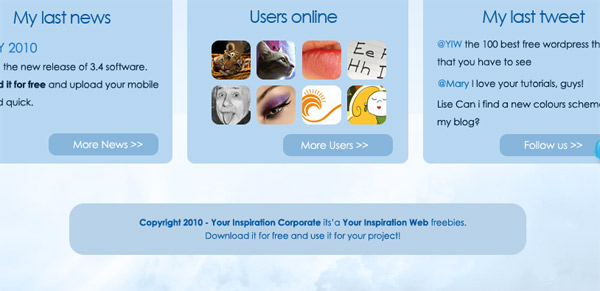
Nel primo box inseriamo l’ultima news:

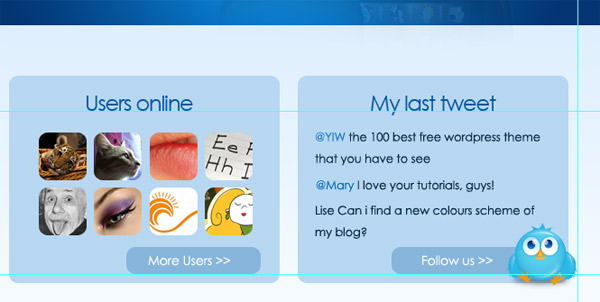
Nel secondo visualizziamo alcuni degli utenti attivi nel forum:

E nell’ultimo visualizziamo gli ultimi tweet.

A questo punto duplichiamo il cielo con le nuvole, ruotiamolo di 180 gradi e posiziona molo in fondo al documento.

Per finire creiamo il footer del layout: con lo strumento rettangolo arrotondato disegniamo un’altra sezione, posizionata al centro, in cui inseriremo i dati di copyright.

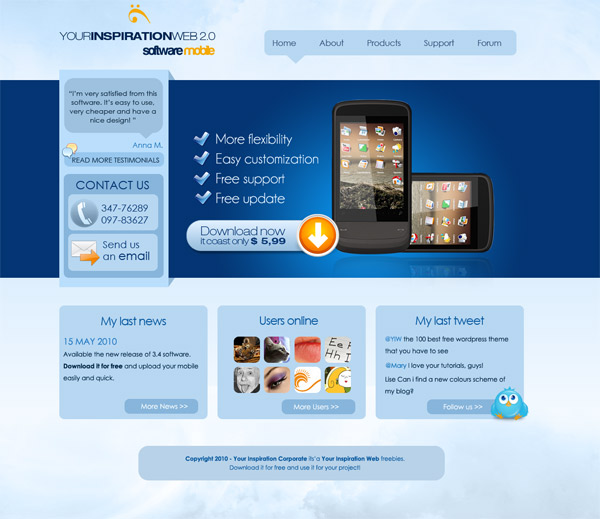
Curioso di vedere il risultato? Ecco il nostro layout in stile web 2.0:

Conclusioni
Riflessi, icone, pulsanti call-to-action, curve morbide: il layout che abbiamo disegnato possiede molte caratteristiche dello stile web 2.0. Non e’stato molto difficile ottenere un buon risultato, esteticamente gradevole e al tempo stesso semplice da realizzare, non trovi? Scarica pure il psd e utilizzalo per i tuoi progetti personali: l’appuntamento e’ al prossimo stile, non mancare!
Gli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?

































30 commenti
Trackback e pingback
[...] Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0…
Social comments and analytics for this post... This post was mentioned on Twitter by yiw: RT @YIW Come disegnare un…
[...] 29. How To Design A Web 2.0 Style Layout [...]
[...] Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0…
[...] Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0…