Come evitare di realizzare siti amatoriali?
Nel web design come nella vita non si nasce “imparati”. Ognuno di noi ha avuto il suo periodo di rodaggio, e generalmente basta guardare i primi lavori (per chi ha il coraggio di tenerli nel portfolio!) per vedere il notevole processo di miglioramento che ci portiamo sulle spalle. E non è un mero miglioramento per quanto riguarda lo sviluppo del codice o un particolare effetto grafico da realizzare in Photoshop: la vera evoluzione sta nel riuscire a cogliere le complesse sfumature del web design.
E’ crescita comprendere ed apprezzare le nuove tendenze che ci vengono imposte e – perché no – saperne ideare di nuove. E’ crescita affinare il proprio senso estetico e capire, istintivamente, quando una scelta è giusta o inappropriata. Ed è crescita, soprattutto, poter guardare indietro e vedere che quei piccoli e grossolani errori che prima venivano commessi tanto facilmente adesso non esistono più.
Scrivo questo articolo perché, leggendo nei forum e parlando con tanti web designer alle prime armi, noto che molti dei loro lavori hanno in comune le stesse pecche. Quegli errori tipici di chi sta muovendo i primi passi in questo straordinario mondo e che – ahimè – fanno si che i loro siti appaiano incerti, disarmonici, amatoriali.
Quali sono gli elementi che rendono il mio sito amatoriale?
Hai presente il motto “Se li conosci, li eviti”? Bene. Allora vediamo insieme cos’è che rende il tuo sito poco professionale e sgraziato, in modo che tu possa migliorarti con pochi piccoli accorgimenti.
Elementi grafici, visivi e audio
- Musiche di sfondo: sono veramente pochi i siti che possono permettersi lo sfizio di un sottofondo musicale. Non c’è niente di più agghiacciante di un sito che, all’ingresso, ti stordisce con una musica elettronica, specie se i contenuti non hanno niente a che vedere con la musica scelta. Quindi, a meno che non stiate facendo un sito web alla vostra discoteca preferita (e forse, neanche in questo caso), evitate assolutamente brani eccessivamente potenti. Solo in alcuni casi, invece, un sottofondo soft può essere il clou di un buon sito, a patto che il ritmo non vada in loop in ogni pagina e che tu dia la possibilità all’utente di sospenderne l’esecuzione.
- Gif animate: speravo di non dovermi esprimere sulle gif animate ma vedo in giro che ancora qualcuno le sceglie per abbellire le proprie pagine web. Ebbene, chiariamo il concetto una volta per tutte: le gif animate sono il trionfo a tutto ciò che è considerato amatoriale e di pessimo gusto. Sono ammissibili solo ed esclusivamente per un blog di una tredicenne quindi rifletti bene prima di inserirle nel tuo prossimo progetto grafico.
- Immagini di qualità scadente: utilizzare nel tuo sito immagini di bassa qualità rovina sensibilmente il livello del tuo prodotto: oltre a imbruttire tutta l’estetica trasmette un chiaro messaggio di sciatteria che difficilmente potrai scrollarti di dosso. Per cui, quando ti è possibile, fai un accurata selezione delle tue immagini cercando su questi alcuni siti gratuiti come Sxc e Freefoto.
E se non trovi niente, valuta l’idea di investire 2/4 euro per la tua immagine: su questo sito, per esempio, puoi trovare delle immagini veramente belle e soprattutto professionali. - Immagini prese da google: come sopra. Delle buone immagini possono fare la fortuna di un sito, quindi perché non dedichi qualche minuto in più a questa attività? Chiunque sia il tuo cliente, merita di essere rappresentato visivamente da immagini originali ed accattivanti. Oltretutto una buona percentuale delle immagini che trovi su google sono protette da copyright e così facendo puoi rischiare qualche denuncia.
- Contatore Shinystat: ostentare ad ogni costo il numero delle visite non è di alcuna utilità, e, soprattutto se hai un sito appena creato che conta pochissimi visitatori, può solo peggiorare la tua immagine sul web. Ci sono tanti modi di rendere le statistiche invisibili agli utenti che visitano il sito.
- Google adsense e altre pubblicità: anche se lo scopo del tuo sito è esclusivamente quello di guadagnare grazie agli spazi pubblicitari, insozzarlo in modo eccessivo di banner e di google adsense può essere un’arma a doppio taglio: soprattutto se ancora non hai contenuti, presentarsi al pubblico con un sito che è solo una raccolta di inserzioni pubblicitarie può farti perdere di credibilità.
Grafica del layout
- Tendenze passate e fuori moda: alcuni elementi grafici andavano bene 10 anni fa e già allora facevano storcere il naso ai più. Sto parlando di bottoni 3d, ombre, fosforescenze e dell’ormai noto smusso effetto rilievo.
Di recente ho letto in qualche forum un affermazione del genere:
«- il logo ti serve solo per il sito internet o anche per la carta intestata (e altro)? Perché se è solo per il sito internet uno può esagerare con sfumature, ombre, gif animate, effetti 3d, altrimenti no…- »
Dire una cosa del genere è come affermare che un sito web è meno importante della carta intestata e che per questo sul web è giustificabile ogni azzardo: non è affatto così. Un sito internet rappresenta te e la tua attività in tutto il mondo, 24 ore su 24, 365 giorni all’anno. Che immagine vuoi dare di te?
Non rimanere ancorato a tendenze ormai morte e sepolte: per progettare siti di qualitàe che piacciano al pubblico devi costantemente migliorarti ed essere aggiornato, altrimenti i tuoi lavori verranno sempre considerati sorpassati e di qualità scadente.Nel dettaglio, cerca di evitare:- Le ombre sotto le scritte
- I pulsanti fosforescenti e con un esagerato effetto 3d
- Gli effetti rilievo e incassato
- Sfumature eccessive: una sfumatura dal viola al verde acido è ripugnante e non occorre essere professionisti grafici per rendersene conto.
- I colori: l’importanza dei colori in un sito web è ormai argomento trito e ritrito. E allora, perché ostinarsi a scrivere il testo in rosa su sfondo verde? Qui occorre una buona dose di gusto, oltre a seguire la regola generale: utilizza sempre, per i tuoi progetti grafici, colori monocromatici oppure colori che siano tra loro complementari o analoghi. Evita abbinamenti a casaccio, con colori scelti senza un senso logico. Vuoi saperne di più? Leggi questo articolo.
- Attinenza: per quanto possibile, fai in modo che ogni elemento grafico abbia un minimo di attinenza con il soggetto su cui stai lavorando. Per esempio, se un background floreale può essere senz’altro appropriato sul sito di un fioraio, in un portale dedicato alla pesca corre il richio di apparire come un oggetto fuori posto. La grafica ti permette di trasmettere in modo chiaro e conciso i concetti chiave del sito: cerca quindi di utilizzare gli elementi grafici (immagini, colori, icone) in modo che rispecchino l’attività che stanno rappresentando.
Tipografia
Degli errori da non commettere nella tipografia web ho già parlato abbondantemente qui ma facciamo comunque un rapido riassunto.
- Colori a basso contrasto o con abbinamenti cromatici scorretti: evitate di formattare i titoli in rosso magenta, se il background del vostro sito è blu elettrico. Qua non vige una regola specifica, se non quella del buongusto: ci sono colori che stanno bene insieme e altri che fanno a pugni. In ogni caso, utilizza pochi colori per evitare l’effetto “pagliaccio” che, va da sé, è tutto meno che professionale.
- Interlinea corretta: un interlinea ridotta rende poco leggibile le tue pagine: l’interlinea corretta è dai 20px ai 22px a seconda del font utilizzato.
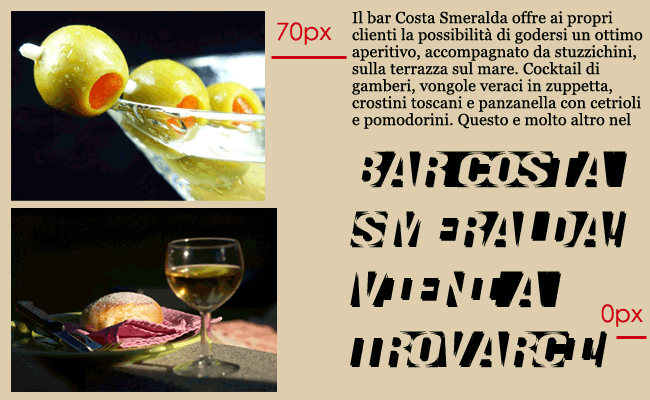
- Allineamenti e margini non equilibrati: i testi devono apparire proporzionati e simmetrici. Questo significa che se a destra applichi un margine di 20px, lo stesso margine deve essere applicato a sinistra per evitare che il testo appaia “storto”, come appare nella seguente pagina web:

Come puoi vedere, a sinistra il testo è distanziato dalle immagini di 70 px, mentre a destra è aderente al bordo. Inoltre, le immagini non sono allineate tra loro. Squilibri così evidenti rendono le tue pagine rozze e poco curate.
Codice
- Usare le tabelle: chi è dovuto migrare dai layout tabellari ai layout table-less realizzati con i fogli di stile ha dovuto faticare un po’ per ritrovare la propria stabilità ma alla fine ce l’ha fatta. Tu che inizi adesso non hai scusanti: lavora fin da subito con i fogli di stile ed evita assolutamente di impelagarti con le tabelle. É più facile di quanto tu creda e i vantaggi sono indecifrabili.
- Scalare le immagini con l’html: per quanto possa sembrare noioso dover aprire il programma di fotoritocco e ridimensionare l’immagine, modificarne le dimensioni con l’html non è corretto. Innanzitutto perché le immagini in questione perdono notevolmente di qualità (per cui torniamo al problema del punto 3 del paragrafo “Elementi grafici, visivi e audio) e inoltre perché, per quanto riguarda il peso, le dimensioni rimangono invariate. Questo significa che se fai una gallery di “piccole foto”, ognuna di esse continuerà a pesare 150kb e le tue pagine saranno molto più lente da caricare.
- Caricare l’ingrandimento di un’immagine in una nuova pagina: un errore da evitare assolutamente per risparmiare agli utenti il fastidio di dover ogni volta tornare alla pagina e cliccare sulla miniatura successiva. Inoltre, graficamente è un’imprecisione molto sgradevole. In rete ormai sono reperibili decine di javascript free e semplici da integrare, che possono rendere le tue gallery accattivanti ed efficienti.
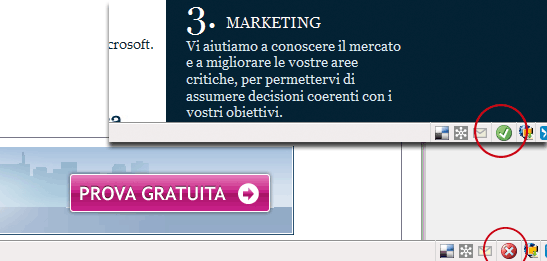
- Codice non validato: consiglio a tutti gli sviluppatori web un utilissimo plugin di firefox: html validator ,una volta installato, ti segnalerà con una icona a forma di X rossa gli eventuali errori divalidazione e con un segno di spunta verde se il codice risulta correttamente validato.
 In questo modo, mentre stai realizzando il codice potrai vedere e correggere in tempo reale gli eventuali errori che commetti.
In questo modo, mentre stai realizzando il codice potrai vedere e correggere in tempo reale gli eventuali errori che commetti.
Compatibilità
- Su firefox è perfetto, su internet explorer no: prima di essere messo online il sito va testato su tutti i principali browser: Firefox, Internet Explorer, Safari, Opera, Google Chrome. E, fino a quando dovremo sorbircelo, anche sull’odiato Internet Explorer 6.
Ti consiglio di testarlo mentre stai realizzando il codice, così che tu possa ovviare e correggere le inevitabili differenze che trovera via via che prosegui nel tuo lavoro. - In un monitor 19 pollici non viene visualizzato come vorresti: devi progettare e realizzare il sito tenendo conto non solo della tua risoluzione video ma anche delle altre: 1280 x 1024, 800 x 600, 1680 x1050…Modifica la risoluzione del tuo schermo e fai varie prove impostando le diverse risoluzioni: come appare il tuo sito?
Vogliamo vedere, nella pratica, alcuni di questi errori?

- Un fiocco azzurro, una striscia viola..la grafica non rappresenta l’attività ed è incoerente. Inoltre, ogni elemento grafico non sembra avere un proprio ordine ma dà l’idea di essere posizionato “a casaccio” all’interno della pagina.
- Scritta in movimento: insieme alle gif è un’altra delle cose da evitare assolutamente in ogni sito web.
- Testo arcuato: un classico dei wordart. Poco professionale, esattamente come le clipart.
- La grafica dei menù è datata. Come se non bastasse, i link sono scritti in Comic Sans, il font amatoriale per eccellenza.
- Clipart: come già detto, le clip art sono un elemento distintivo dei siti realizzati in modo improvvisato.
- Errori nel codice: come se non bastasse, solo nella home page l’analizzatore SGML riscontra 76 errori nel codice.
- Allineamento a sinistra: l’allineamento a sinistra andrebbe evitato, soprattutto dopo la comparsa dei monitor widescreen. In questo modo tutto il sito viene allineato a sinistra dello schermo e il resto rimane vuoto: esteticamente non è un granché, soprattutto se lo sfondo è bianco e non c’è alcun effetto grafico di background.

- Gif animata: un biscotto che ruota può rappresentare in modo efficiente un’attività?
- Link con ombreggiatura: la pesante ombreggiatura non offre niente dal punto di vista grafico, e rende poco leggibile il testo.
- Contatore Shinystat:come detto, non vedo il senso di sfoggiare questo contatore. Oltretutto è anche bruttino a vedersi e in qualsiasi grafica dà subito la sensazione di qualcosa fuori posto.

Per quanto riguarda questo sito, riassume molti degli errori elencati in questo articolo: il font del logo in effetto 3d, l’ombreggiatura pesante dello sfondo ovale sotto la foto, un abbinamento cromatico poco riuscito (si spazia dall’azzurro di sfondo al giallo, passando dal verde al blu).
Tutti questi particolari rendono la grafica poco attraente e purtroppo questo fa sì che il sito rischi di non essere preso sul serio dagli utenti che lo visiteranno.
Ora che abbiamo affrontato esaustivamente i vari errori che possono sminuire la qualità delle nostre pagine web, prova a guardare i tuoi lavori con un occhio nuovo: sii autocritico e costruttivo.
La vera crescita professionale avviene proprio nell’istante in cui tu realizzi quali sono i tuoi difetti e limiti e senti la voglia di migliorarti.
































38 commenti
Trackback e pingback
[...] trovare foto ed immagini vettoriali ad altissima risoluzione. Ti ricordo che, come già scritto in questo articolo, sconsiglio vivamente…
[...] inexpensively photos and images that have a very high resolution. Also, as it was noted in this article, it is…
[...] Archiviato in: Risorse utili — ilariamolinari @ 3:29 pm Tags: Errori Interessantissimo vademecum scritto da Sarah di mascaradesign.it, copio,…
[...] vademecum scritto da Sarah di Yourinspirationweb.com, copio e incollo un estratto, ringrazio e [...]